(→Add an Extra Menu into an Exisiting JomSocial Toolbar) |
|||
| (11 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | {{alert|<center><strong>IMPORTANT!!!</strong> If you just want to add or remove items in Toolbar, please read [[Modifying Toolbar|this article]] first</center>|alert-danger}} | + | {{alert|<center><strong>IMPORTANT!!!</strong> If you just want to add or remove items in Toolbar, please read [[Modifying Toolbar|this article]] first.</center>|alert-danger}} |
| − | This Toolbar API allows Third-Party plugin providers a way to add custom toolbar items in the JomSocial toolbar menu. This API will be available in JomSocial version 1.2. The article below will show how developers can add new menu items to the JomSocial toolbar through a plugin. | + | This '''Toolbar API''' allows Third-Party plugin providers a way to add custom toolbar items in the JomSocial toolbar menu. This API will be available in JomSocial version 1.2. The article below will show how developers can add new menu items to the JomSocial toolbar through a plugin. |
===Utilizing onSystemStart=== | ===Utilizing onSystemStart=== | ||
| − | The | + | The '''Toolbar API''' will only work in your plugins through [[onSystemStart|onSystemStart]] function. In JomSocial, every page will first execute this [[onSystemStart|onSystemStart]] trigger. Therefore, calling this '''Toolbar API''' in onSystemStart will ease the creation of custom toolbars in JomSocial. |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
function onSystemStart() | function onSystemStart() | ||
| Line 40: | Line 40: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | The above example will create a JomSocial | + | The above example will create a JomSocial tab called '''MyBlog'''. |
===Calling the CToolbar API === | ===Calling the CToolbar API === | ||
| − | Before you can call the CToolbar API, you will need to make sure | + | Before you can call the '''CToolbar API''', you will need to make sure that the JomSocial core class, '''CFactory''', is loaded. We will need this CFactory to load the '''CToolbar''' class object later on. |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
if(! class_exists('CFactory')) | if(! class_exists('CFactory')) | ||
| Line 51: | Line 51: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | Here is how we can get the | + | Here is how we can get the CToolbar object from CFactory. |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$toolbar =& CFactory::getToolbar(); | $toolbar =& CFactory::getToolbar(); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | + | First, you will need to add a toolbar '''group''' if you want a new '''tab''' in the JomSocial toolbar menu. Here is the list of the functions available in the '''CToolbar''' library:<syntaxhighlight lang="php"> | |
/** | /** | ||
* Function to add new toolbar group. | * Function to add new toolbar group. | ||
| Line 64: | Line 64: | ||
*/ | */ | ||
function addGroup($key, $caption='', $link=''){} | function addGroup($key, $caption='', $link=''){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 73: | Line 70: | ||
*/ | */ | ||
function removeGroup($key){} | function removeGroup($key){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 88: | Line 82: | ||
*/ | */ | ||
function addItem($groupKey, $itemKey, $caption='', $link='', $order='append', $isScriptCall=false, $hasSeparator=false){} | function addItem($groupKey, $itemKey, $caption='', $link='', $order='append', $isScriptCall=false, $hasSeparator=false){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 98: | Line 89: | ||
*/ | */ | ||
function removeItem($groupKey, $itemKey){} | function removeItem($groupKey, $itemKey){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 109: | Line 97: | ||
*/ | */ | ||
function getMenuItems($groupKey, $order){} | function getMenuItems($groupKey, $order){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 118: | Line 103: | ||
*/ | */ | ||
function getExtraToolbars(){} | function getExtraToolbars(){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 128: | Line 110: | ||
*/ | */ | ||
function getToolbarItems($groupKey){} | function getToolbarItems($groupKey){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 138: | Line 117: | ||
*/ | */ | ||
function hasToolBarGroup($groupKey){} | function hasToolBarGroup($groupKey){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 148: | Line 124: | ||
*/ | */ | ||
function getActiveToolBarGroup($uri){} | function getActiveToolBarGroup($uri){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 157: | Line 130: | ||
*/ | */ | ||
function getToolBarGroupKey(){} | function getToolBarGroupKey(){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 167: | Line 137: | ||
*/ | */ | ||
function getGroupActiveView($viewName){} | function getGroupActiveView($viewName){} | ||
| − | |||
| − | |||
| − | |||
/** | /** | ||
| Line 180: | Line 147: | ||
<br /> | <br /> | ||
| − | ===Adding | + | ===Adding New Toolbar and Toolbar Menu Items=== |
| − | + | We can add a new toolbar or '''tab''' into JomSocial in the following manner: | |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$toolbar->addGroup('MYBLOG', 'MyBlog', JRoute::_('index.php?option=com_myblog&task=adminhome&Itemid='.$myblogItemId)); | $toolbar->addGroup('MYBLOG', 'MyBlog', JRoute::_('index.php?option=com_myblog&task=adminhome&Itemid='.$myblogItemId)); | ||
| Line 187: | Line 154: | ||
<br /> | <br /> | ||
| − | Here is the function | + | Here is the function definition of addGroup: |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
function addGroup($key, $caption='', $link=''){} | function addGroup($key, $caption='', $link=''){} | ||
| Line 196: | Line 163: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | If your menu link is | + | If your menu link is pointing outside of JomSocial, you should use JRoute::_() instead of CRoute::_(). Also, you must add the group followed by the group's items; otherwise, all your items will not be shown in the JomSocial toolbar menu. |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$toolbar->addItem('MYBLOG', 'MYBLOG_VIEW', 'View Your Blog', | $toolbar->addItem('MYBLOG', 'MYBLOG_VIEW', 'View Your Blog', | ||
| Line 205: | Line 172: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | + | The above is how you add menu items into your own toolbar tab. addItem works almost the same as addGroup, but with a few extra parameters in the following order: | |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| Line 215: | Line 182: | ||
$link - The url link. | $link - The url link. | ||
$order - The order of the menu item. Possible value ( 'prepend','append' ). Default is 'append' | $order - The order of the menu item. Possible value ( 'prepend','append' ). Default is 'append' | ||
| − | $isScriptCall - To indicate whether this is a | + | $isScriptCall - To indicate whether this is a JavaScript function or is a anchor link. |
$hasSeparator - To indicate whether this item should use the class 'seperator' from JomSocial. | $hasSeparator - To indicate whether this item should use the class 'seperator' from JomSocial. | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | Below is | + | Below is an example on how you can call a JavaScript function from the link: |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$writeUrl = 'myAzrulShowWindow(\''.JURI::root().'index.php?option=com_myblog' | $writeUrl = 'myAzrulShowWindow(\''.JURI::root().'index.php?option=com_myblog' | ||
| Line 227: | Line 194: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
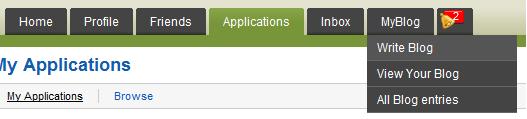
| − | [[File:Ctoolbar image01.jpg]] | + | ::: [[File:Ctoolbar image01.jpg]] |
| − | Above is the example of JomSocial custom toolbar menu 'MyBlog'. | + | Above is the example of a JomSocial custom toolbar menu '''MyBlog'''. |
| − | ===Add | + | ===Add an Extra Menu into an Exisiting JomSocial Toolbar === |
| − | In some circumstances, we need to add extra menu items into | + | In some circumstances, we need to add extra menu items into the existing JomSocial toolbar menu. CToolbar allows you to achieve that. Below are the existing constant / predefined toolbars that are available by default. |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
TOOLBAR_HOME - Home toolbar | TOOLBAR_HOME - Home toolbar | ||
| Line 241: | Line 208: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | The example below | + | The example below demonstrates how you add a '''Logout''' menu item to the '''Home''' toolbar. |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
function onSystemStart() | function onSystemStart() | ||
| Line 257: | Line 224: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | Calling the same method addItem, you now added the 'Logout' menu item. | + | Calling the same method addItem, you have now added the '''Logout''' menu item. |
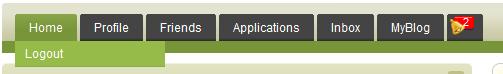
| − | [[File:Ctoolbar image02.jpg]] | + | ::: [[File:Ctoolbar image02.jpg]] |
| − | ===Removing | + | ===Removing Core Menu Group / Items from JomSocial Toolbar=== |
| − | + | The CToolbar library actually allows you to remove any core menu items or even remove the core menu group completely. To remove a core menu group from the JomSocial toolbar, we use the function removeGroup(). | |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$toolbar->removeGroup(TOOLBAR_INBOX); | $toolbar->removeGroup(TOOLBAR_INBOX); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | If you | + | If you want to remove one or more of the core menu items, then you should use this function removeItem() instead. By giving the correct '''Menu Group Key''' and '''Menu Item Key''', you can remove any of the core menu items from JomSocial. |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
$toolbar->removeItem(TOOLBAR_INBOX, 'INBOX_INBOX'); | $toolbar->removeItem(TOOLBAR_INBOX, 'INBOX_INBOX'); | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | Here | + | Here are the key strings that are used in the JomSocial toolbar menu items: |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
Profile | Profile | ||
| − | 'PROFILE_AVATAR' - Change | + | 'PROFILE_AVATAR' - Change Profile Picture |
'PROFILE_EDIT_PROFILE' - Edit Profile | 'PROFILE_EDIT_PROFILE' - Edit Profile | ||
'PROFILE_EDIT_DETAILS' - Edit Details | 'PROFILE_EDIT_DETAILS' - Edit Details | ||
| Line 283: | Line 250: | ||
Friends | Friends | ||
| − | 'FRIEND_SHOW_ALL_FRIENDS' - Show | + | 'FRIEND_SHOW_ALL_FRIENDS' - Show All |
'FRIEND_SEARCH_FRIENDS' - Search | 'FRIEND_SEARCH_FRIENDS' - Search | ||
'FRIEND_ADVANCE_SEARCH_FRIENDS' - Advanced Search | 'FRIEND_ADVANCE_SEARCH_FRIENDS' - Advanced Search | ||
'FRIEND_INVITE_FRIENDS' - Invite Friends | 'FRIEND_INVITE_FRIENDS' - Invite Friends | ||
| − | 'FRIEND_REQUEST_SENT' - Request | + | 'FRIEND_REQUEST_SENT' - Request Sent |
| − | 'FRIEND_PENDING_APPROVAL' - Pending | + | 'FRIEND_PENDING_APPROVAL' - Pending My Approval |
Application | Application | ||
Latest revision as of 05:31, 9 March 2013
This Toolbar API allows Third-Party plugin providers a way to add custom toolbar items in the JomSocial toolbar menu. This API will be available in JomSocial version 1.2. The article below will show how developers can add new menu items to the JomSocial toolbar through a plugin.
Contents
Utilizing onSystemStart
The Toolbar API will only work in your plugins through onSystemStart function. In JomSocial, every page will first execute this onSystemStart trigger. Therefore, calling this Toolbar API in onSystemStart will ease the creation of custom toolbars in JomSocial.
function onSystemStart() { include_once JPATH_ROOT.'/components/com_myblog/functions.myblog.php'; if(! class_exists('CFactory')) { require_once JPATH_ROOT.'/components/com_community/libraries/core.php'; } //initialize the toolbar object $toolbar =& CFactory::getToolbar(); $userName = $this->_user->getDisplayName(); $myblogItemId = myGetItemId(); //adding new 'tab' 'MyBlog' in JomSocial toolbar $toolbar->addGroup('MYBLOG', 'MyBlog', JRoute::_('index.php?option=com_myblog&task=adminhome&Itemid='.$myblogItemId)); if( myGetUserCanPost() ) { $writeUrl = 'myAzrulShowWindow(\''.JURI::root().'index.php?option=com_myblog' . '&tmpl=component&task=write&keepThis=true&TB_iframe=true&no_html=1&id=0\')'; $toolbar->addItem('MYBLOG', 'MYBLOG_WRITE', 'Write Blog', $writeUrl, '', true); } $toolbar->addItem('MYBLOG', 'MYBLOG_VIEW', 'View Your Blog', JRoute::_('index.php?option=com_myblog&blogger='.$userName.'&Itemid='.$myblogItemId)); $toolbar->addItem('MYBLOG', 'MYBLOG_ALL', 'All Blog Entries', JRoute::_('index.php?option=com_myblog&Itemid='.$myblogItemId)); }
The above example will create a JomSocial tab called MyBlog.
Calling the CToolbar API
Before you can call the CToolbar API, you will need to make sure that the JomSocial core class, CFactory, is loaded. We will need this CFactory to load the CToolbar class object later on.
if(! class_exists('CFactory')) { require_once JPATH_ROOT.'/components/com_community/libraries/core.php'; }
Here is how we can get the CToolbar object from CFactory.
$toolbar =& CFactory::getToolbar();
/** * Function to add new toolbar group. * param - key : string - the key of the group * - caption : string - the label of the group name * - link : string - the url that link to the page */ function addGroup($key, $caption='', $link=''){} /** * Function used to remove toolbar group and its associated menu items. * param - key : string - the key of the group */ function removeGroup($key){} /** * Function to add new toolbar menu items. * param - groupKey : string - the key of the group * - itemKey : string - the unique key of the menu item * - caption : string - the label of the menu item name * - link : string - the url that link to the page * - order : string - display sequence : append | prepend * - isScriptCall : boolean - to indicate whether this is a javascript function or is a anchor link. * - hasSeparator : boolean - to indicate whether this item should use the class 'seperator' from JomSocial. */ function addItem($groupKey, $itemKey, $caption='', $link='', $order='append', $isScriptCall=false, $hasSeparator=false){} /** * Function used to remove toolbar menu item * param - groupKey : string - the key of the group * - itemKey : string - the unique key of the menu item */ function removeItem($groupKey, $itemKey){} /** * Function used to return html anchor link * param - string - toolbar group key * - string - order of the items * return - string - html anchor links */ function getMenuItems($groupKey, $order){} /** * Function to retrieve those toolbar that user custom add. * return - an array of objects. */ function getExtraToolbars(){} /** * Function to retrieve custom toolbar menu items to caller * param - groupKey : string - the key of the group * return array of object */ function getToolbarItems($groupKey){} /** * Function used to determined whether a core menu group was set. * param - string - toolbar group key * return - boolean */ function hasToolBarGroup($groupKey){} /** * Function to get the current viewing page, the toolbar group key. * param - string - uri of the current view page * return - string */ function getActiveToolBarGroup($uri){} /** * Function used to return all the toolbar group keys. * return - array */ function getToolBarGroupKey(){} /** * Function to get the toolbar group key based on what view being associated. * param - string - view name * return - string */ function getGroupActiveView($viewName){} /** * Function to add views that associated with the toolbar group. * param - string - group key * param - string - view name */ function addGroupActiveView($groupkey, $viewName){}
Adding New Toolbar and Toolbar Menu Items
We can add a new toolbar or tab into JomSocial in the following manner:
$toolbar->addGroup('MYBLOG', 'MyBlog', JRoute::_('index.php?option=com_myblog&task=adminhome&Itemid='.$myblogItemId));
Here is the function definition of addGroup:
function addGroup($key, $caption='', $link=''){} $key - The unique key used. $caption - The label caption of your tab. $link - The url link.
If your menu link is pointing outside of JomSocial, you should use JRoute::_() instead of CRoute::_(). Also, you must add the group followed by the group's items; otherwise, all your items will not be shown in the JomSocial toolbar menu.
$toolbar->addItem('MYBLOG', 'MYBLOG_VIEW', 'View Your Blog', JRoute::_('index.php?option=com_myblog&blogger='.$userName.'&Itemid='.$myblogItemId), 'prepend'); $toolbar->addItem('MYBLOG', 'MYBLOG_ALL', 'All Blog Entries', JRoute::_('index.php?option=com_myblog&Itemid='.$myblogItemId), 'append');
The above is how you add menu items into your own toolbar tab. addItem works almost the same as addGroup, but with a few extra parameters in the following order:
function addItem($groupKey, $itemKey, $caption='', $link='', $order='append', $isScriptCall=false, $hasSeparator=false){} $groupKey - The key used in your custom toolbar menu. In this case is the 'MYBLOG' $itemKey - The unique key used in your menu items. $caption - The label caption of the menu item. $link - The url link. $order - The order of the menu item. Possible value ( 'prepend','append' ). Default is 'append' $isScriptCall - To indicate whether this is a JavaScript function or is a anchor link. $hasSeparator - To indicate whether this item should use the class 'seperator' from JomSocial.
Below is an example on how you can call a JavaScript function from the link:
$writeUrl = 'myAzrulShowWindow(\''.JURI::root().'index.php?option=com_myblog' . '&tmpl=component&task=write&keepThis=true&TB_iframe=true&no_html=1&id=0\')'; $toolbar->addItem('MYBLOG', 'MYBLOG_WRITE', 'Write Blog', $writeUrl, '', true);
Above is the example of a JomSocial custom toolbar menu MyBlog.
Add an Extra Menu into an Exisiting JomSocial Toolbar
In some circumstances, we need to add extra menu items into the existing JomSocial toolbar menu. CToolbar allows you to achieve that. Below are the existing constant / predefined toolbars that are available by default.
TOOLBAR_HOME - Home toolbar TOOLBAR_PROFILE - Profile toolbar TOOLBAR_FRIEND - Friend toolbar TOOLBAR_APP - Application toolbar TOOLBAR_INBOX - Inbox toolbar
The example below demonstrates how you add a Logout menu item to the Home toolbar.
function onSystemStart() { if(! class_exists('CFactory')) { require_once( JPATH_ROOT . DS . 'components' . DS . 'com_community' . DS . 'libraries' . DS . 'core.php'); } //initialize the toolbar object $toolbar =& CFactory::getToolbar(); $toolbar->addItem(TOOLBAR_HOME, 'HOME_LOGOUT', 'Logout', CRoute::_('index.php?option=com_user&view=login')); }
Calling the same method addItem, you have now added the Logout menu item.
Removing Core Menu Group / Items from JomSocial Toolbar
The CToolbar library actually allows you to remove any core menu items or even remove the core menu group completely. To remove a core menu group from the JomSocial toolbar, we use the function removeGroup().
$toolbar->removeGroup(TOOLBAR_INBOX);
If you want to remove one or more of the core menu items, then you should use this function removeItem() instead. By giving the correct Menu Group Key and Menu Item Key, you can remove any of the core menu items from JomSocial.
$toolbar->removeItem(TOOLBAR_INBOX, 'INBOX_INBOX');
Here are the key strings that are used in the JomSocial toolbar menu items:
Profile 'PROFILE_AVATAR' - Change Profile Picture 'PROFILE_EDIT_PROFILE' - Edit Profile 'PROFILE_EDIT_DETAILS' - Edit Details 'PROFILE_EDIT_PRIVACY' - Privacy Friends 'FRIEND_SHOW_ALL_FRIENDS' - Show All 'FRIEND_SEARCH_FRIENDS' - Search 'FRIEND_ADVANCE_SEARCH_FRIENDS' - Advanced Search 'FRIEND_INVITE_FRIENDS' - Invite Friends 'FRIEND_REQUEST_SENT' - Request Sent 'FRIEND_PENDING_APPROVAL' - Pending My Approval Application 'APP_EDIT_APPS' - My Applications 'APP_BROWSE_APPS' - Browse 'APP_GROUP' - Groups 'APP_PHOTOS' - Photos 'APP_VIDEOS' - Videos Inbox 'INBOX_INBOX' - Inbox 'INBOX_SENT' - Sent 'INBOX_WRITE' - Write