Contents
Overwiew
Because JomSocial is component for Joomla, and it does not have its own user object, many users can't figure out why sometimes registration and login form lead to native Joomla forms when it comes to login handling
Some Template clubs override the native Joomla login form which by default, should be accessible with this link
http://yourdomain.name/index.php?option=com_users&view=login
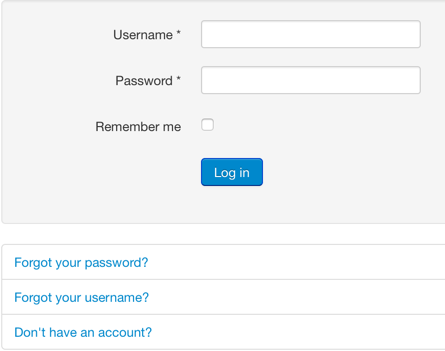
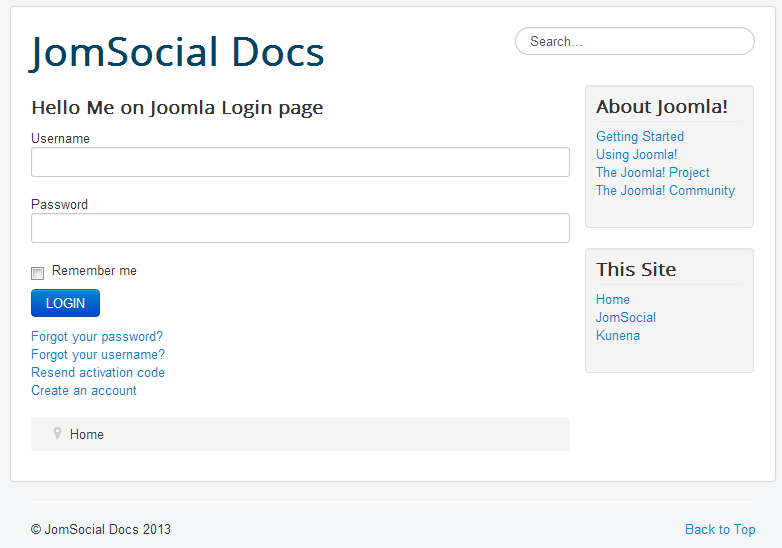
If you visit your site by using this link, in most cases you will be presented with the following screen
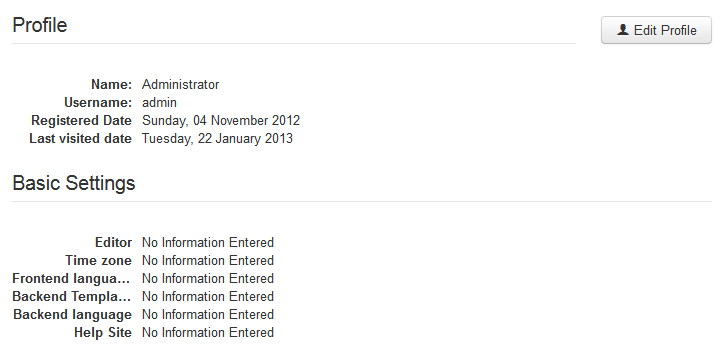
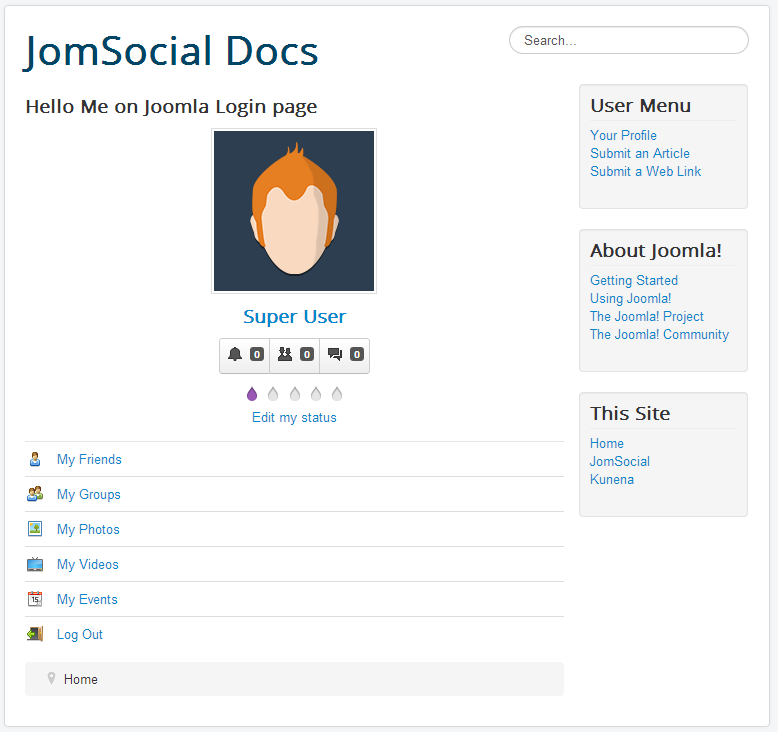
If you login using this form, you will most likely see something like this
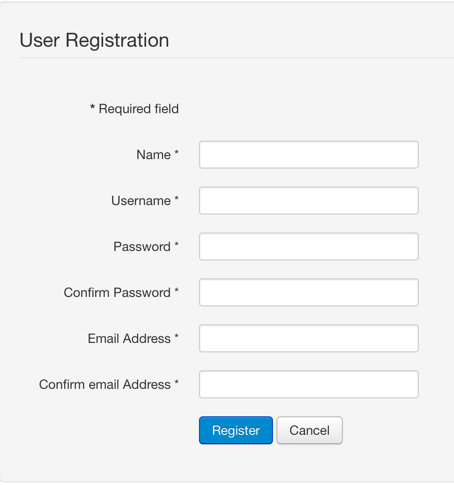
If you click on the registration link, you will be redirected to native Joomla registration form
This is intended behavior, because Joomla as an user-based CMS, designed to work without JomSocial installed, and after all, we are currently on the com_users component, which is not JomSocial, and have nothing to do with it.
JomSocial Redirect Plugin
Since many users do not know or do not want to bother with minor customization and hacking, we provided the Redirect Plugin which should redirect all registration requests to JomSocial's form.
This plugin however, won't do anything if user use Joomla login form to access the site. It will still be presented with native Joomla user page.
Therefore, one can simply create template override, which is more efficient as you don't have to load additional plugins.
remember - Less plugins = faster site load time
Using The Joomla Override
There is one fantastic feature of Joomla still unknown to vast majority, and very under-utilized by many web-admins. It is called simply, template override
This feature that is built into Joomla since version 1.5 and still present to the latest version is here to stay, because it is so powerful thing to have that would be shame to remove it. With it, you can practically change the layout of every component and a module which follows the MVC Joomla standard, and frankly, most of the modern extensions do.
How Do We Know What File To Override
This is good, yet illusive question. Many people still underestimate the power of non-SEF links when it comes to debugging
If you remember the link we gave you at the beginning of this guide you will notice how easy is to discover what file we should be edit.
- option=com_users - tells us that we should look into com_users component
- &view=login - tells us that view should be login
Lets open the file of interest. Navigate to:
ROOT/components/com_users/views/login
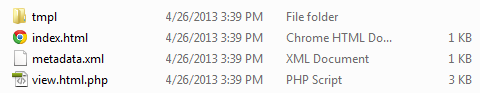
There will be a folder which does not really give us any clue what file to modify
However, since Joomla uses template files to layout the design of views, all files of interest will be in the tmpl folder. Open it
Obviously, modifying any of this files will work, and will give the desired effect, however, we want to create the override in the main site template so we do not hack the core files and ensure that our customization will remain available even if we update Joomla core
Creating The Override Files and Folders
Although creating the oerride folder is universally applied to every template, we are going to make this example on protostar template of Joomla 3
Navigate to: ROOT/templates/protostar and observe the structure of the folders
There is a highlighted html folder, which is actually Joomla override folder and every modern template should have it. If your template does not have this folder, you are free to create one.
Following the non-SEF link of the page we want to create override for will tell us that we want to override com_users component and login view so we will create the new folders within html override for the component and the view that is to be overridden. ROOT/templates/protostar/com_users/login
We can now take all the files from ROOT/components/com_users/views/login/tmpl and copy them to ROOT/templates/protostar/com_users/login override folder
Editing An Override
It is now safe to try and edit all the files that we have just moved in
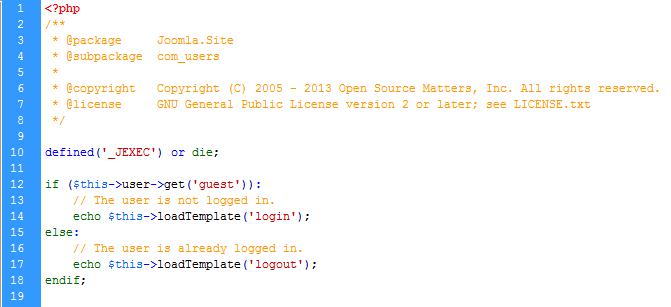
Lets start with default.php. Open the file and observe it.
The beauty of the PHP is that it tells us everything on English and it is easy to follow the code flow if you start reading it from the top to the bottom. The code in this file simply says, that if user is guest (not logged in), then load the login template file. If user is logged in, then load logout template file.
So, this is not the file we are interested in, but it told us everything we need to know for our task.
Lets remove this file from our override folder.
We wont do anything with default.xml file either, so lets remove it too.
The point of override folders is to only contain the files that are really overridden. It will make your life easier in the future.
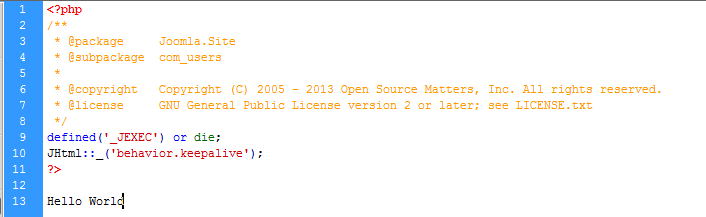
Now when we know that our file is default_login.php, lets open it for editing and remove entire content except the header, jexec check and keep alive defines.. You may also write some text message bellow it to see if its going to work
Save it and now go to
http://yourdomain.name/index.php?option=com_users&view=login
The native Joomla login form should be removed and replaced with a hello world or whatever text you have added in the override file
Adding a Hello Me Module Instead Native Login Form
Open this two files for editing:
- ROOT/templates/protostar/html/com_users/login/default_login.php
- ROOT/templates/protostar/html/com_users/login/default_logout.php
Delete entire content from it and replace it with
<?php // JomSocial Override to replace native login forms with hellome module defined('_JEXEC') or die; JHtml::_('behavior.keepalive'); $modules = JModuleHelper::getModules( 'hellome_override' ); foreach ($modules as $module) { $_options = array( 'style' => 'xhtml' ); echo JModuleHelper::renderModule( $module, $_options ); } ?>
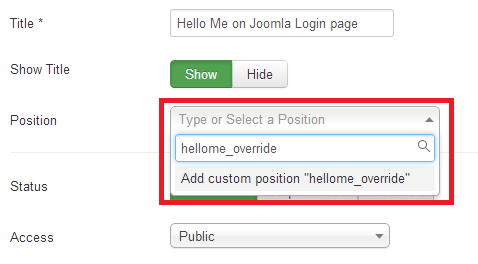
You can now go to Joomla Module Manager, and create new HelloMe module
Assign this module to show on all pages, and manually type the position name hellome_override
Save it and navigate back to
http://yourdomain.name/index.php?option=com_users&view=login
You should now see HelloMe module there
If user now logs in, it will be redirected wherever you have set it in JomSocial configuration
If user manages to come to that link again, when already logged in, he will see the hellome module
Ofcourse, styling here is not the best, we just created a raw override to show you that everything is possible.
We will leave the styling to your imagination