|
|
| (9 intermediate revisions by the same user not shown) |
| Line 1: |
Line 1: |
| | ==Overwiew== | | ==Overwiew== |
| − | Because JomSocial is component for Joomla, and it does not have its own user object, many users can't figure out why sometimes registration and login form lead to native Joomla forms when it comes to login handling<br/>
| + | Being a Joomla component, JomSocial does not have its own user object and many users can't figure out why sometimes registration and login form lead to native Joomla forms.<br/> |
| − | Some Template clubs override the native Joomla login form which by default, should be accessible with this link
| + | This can cause users to be out of the sync which usually reflects with missing custom profile fields, or avatars.<br/> |
| | + | You can easily access these pages via these links: |
| | + | * For login page |
| | <syntaxhighlight lang="php"> | | <syntaxhighlight lang="php"> |
| | http://yourdomain.name/index.php?option=com_users&view=login | | http://yourdomain.name/index.php?option=com_users&view=login |
| − | </syntaxhighlight> | + | </syntaxhighlight><br/> |
| − | <br /> | + | If you visit your site using this link, you will be presented with the following screen |
| − | If you visit your site by using this link, in most cases you will be presented with the following screen | + | |
| | :::[[File:Joomlalogin.png]] | | :::[[File:Joomlalogin.png]] |
| − | If you login using this form, you will most likely see something like this
| + | * For registration page |
| − | ::: [[File:Joomlaprofile.png]] | + | <syntaxhighlight lang="php"> |
| − | If you click on the registration link, you will be redirected to native Joomla registration form
| + | http://yourdomain.name/index.php?option=com_users&view=registration |
| | + | </syntaxhighlight><br/> |
| | + | Using this link will allow all users to register with Joomla and completely avoid the JomSocial registration flow. |
| | :::[[File:Joomlaregistration.png]] | | :::[[File:Joomlaregistration.png]] |
| − | This is intended behavior, because Joomla is an user-based CMS, designed to work without JomSocial installed, and after all, we are currently on the '''com_users''' component, which is not JomSocial, and have nothing to do with it. | + | {{alert|<center>'''This is expected behavior, because Joomla is an user-based CMS, designed to work without JomSocial installed'''</center>|alert-info}} |
| | | | |
| − | ==JomSocial Redirect Plugin== | + | ==How to Remove These Pages== |
| − | Since many users do not know or do not want to bother with minor customization and hacking, we provided the [[JomSocialRedirect|Redirect Plugin]] which should redirect all registration requests to JomSocial's form.<br/>
| + | You can't. <br/> |
| − | This plugin however, won't do anything if user use Joomla login form to access the site. It will still be presented with native Joomla user page.<br/>
| + | As mentioned earlier, these pages are standard part of Joomla and they are always available on every single Joomla-based website but, you can utilize the [https://docs.joomla.org/How_to_override_the_output_from_the_Joomla!_core template overrides] which is also a built in feature of Joomla. <br/> |
| − | Therefore, one can simply create template override, which is more efficient as you don't have to load additional plugins.<br/>
| + | We have prepared the override for Joomla users component which will show a '''HelloMe''' module replacing native Joomla login and register forms. <br/> |
| − | remember - Less plugins = faster site load time
| + | All you have to do is to follow this simple three-steps guide: |
| | + | * '''Step 1:''' Download [http://documentation.jomsocial.com/downloads/hellomeoverride.zip this zip file] and unzip it to your desktop |
| | + | * '''Step 2:''' Upload extracted files to JOOMLAROOT/templates/YOUR_TEMPLATE/html folder. If '''html''' folder is not there, feel free to manually create it. |
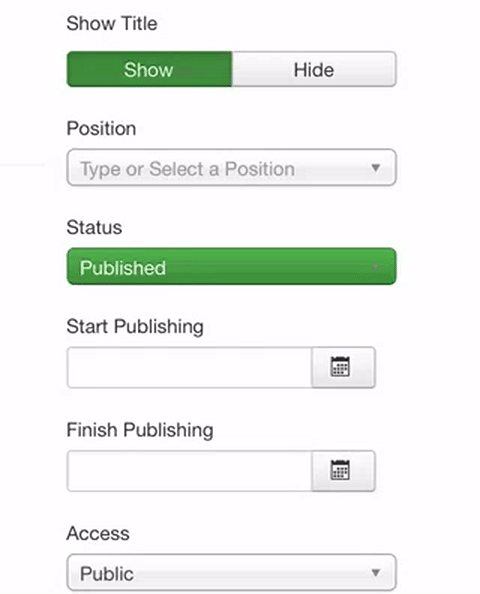
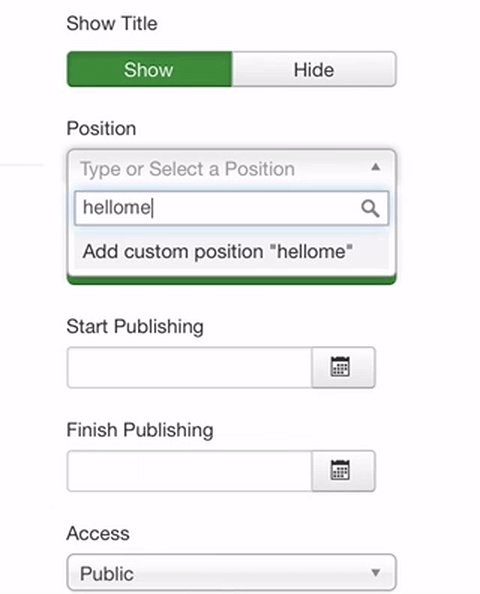
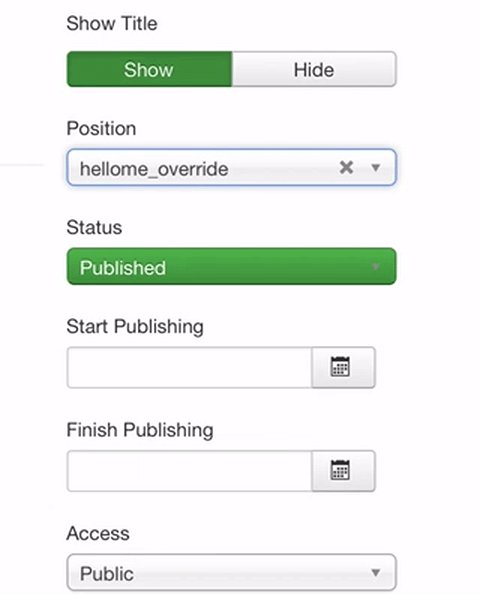
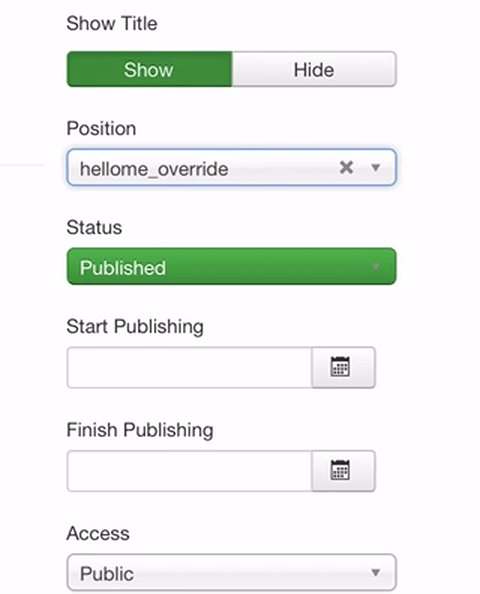
| | + | * '''Step 3:''' Create a new Hello Me Module and publish it in the position '''hellome_override''' on all pages. You must enter that position name manually |
| | + | :::<img src="http://documentation.jomsocial.com/downloads/manually_type_position.gif" /> |
| | | | |
| − | ==Using The Joomla Override== | + | ==Finalizing== |
| − | There is one fantastic feature of Joomla still unknown to vast majority, and very under-utilized by many web-admins. It is called simply, [http://docs.joomla.org/How_to_override_the_output_from_the_Joomla!_core template override]<br/>
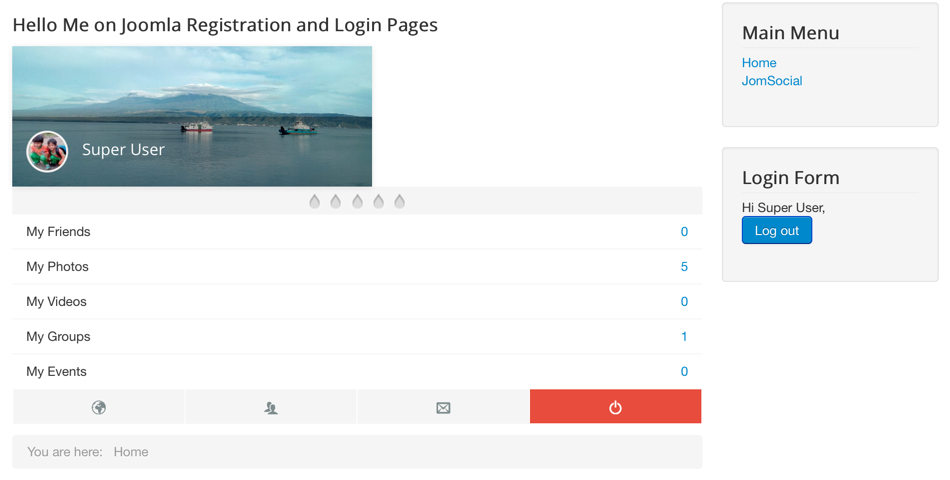
| + | If everything went well, you will now see the HelloMe module instead native Joomla, but if using the template with [https://docs.joomla.org/Component wide component area] the design might be a little '''off''' |
| − | This feature that is built into Joomla since version 1.5 and still present to the latest version is here to stay, because it is so powerful thing to have that would be shame to remove it. With it, you can practically change the layout of every component and a module which follows the MVC Joomla standard, and frankly, most of the modern extensions do.
| + | :::[[File:Hellome joomla.png]] |
| − | | + | In such cases, you will most likely want to edit these two files and add your custom styling to these pages. |
| − | ===How Do We Know What File To Override===
| + | # JOOMLAROOT/templates/YOUR_TEMPLATE/html/com_users/login/default.php |
| − | This is good, yet illusive question. Many people still underestimate the power of non-SEF links when it comes to debugging<br/>
| + | # JOOMLAROOT/templates/YOUR_TEMPLATE/html/com_users/registration/default.php |
| − | If you remember the link we gave you at the beginning of this guide you will notice how easy is to discover what file we should be edit.
| + | |
| − | :::[[File:Comuserslink.png]]
| + | |
| − | * <font color=red>'''option=com_users'''</font> - tells us that we should look into com_users component
| + | |
| − | * <font color=green>'''&view=login'''</font> - tells us that view should be ''login''
| + | |
| − | Lets open the file of interest. Navigate to:
| + | |
| − | '''ROOT/components/<font color=red>com_users</font>/views/<font color=green>login</font>'''<br/>
| + | |
| − | There will be a folder which does not really give us any clue what file to modify
| + | |
| − | :::[[File:Foldercontent1.png]]
| + | |
| − | However, since Joomla uses template files to layout the design of views, all files of interest will be in the '''tmpl''' folder. Open it<br/>
| + | |
| − | :::[[File:Foldercontent2.png]] | + | |
| − | Obviously, modifying any of this files will work, and will give the desired effect, however, we want to create the override in the main site template so we do not hack the core files and ensure that our customization will remain available even if we update Joomla core
| + | |
| − | | + | |
| − | ===Creating The Override Files and Folders===
| + | |
| − | Although creating the oerride folder is universally applied to every template, we are going to make this example on '''protostar''' template of Joomla 3<br/>
| + | |
| − | Navigate to: '''ROOT/templates/protostar''' and observe the structure of the folders
| + | |
| − | :::[[File:Protostarstructure.png]]
| + | |
| − | There is a highlighted '''html''' folder, which is actually Joomla override folder and every modern template should have it. If your template does not have this folder, you are free to create one.
| + | |
| − | {{alert|'''TIP''' Make sure you put an empty index.html file in every new folder that you manually create on your site|alert}}
| + | |
| − | Following the non-SEF link of the page we want to create override for will tell us that we want to override <font color=red>com_users</font> component and <font color=green>login</font> view so we will create the new folders within '''html''' override for the component and the view that is to be overridden.
| + | |
| − | '''ROOT/templates/protostar/html/<font color=red>com_users</font>/<font color=green>login</font>'''
| + | |
| − | {{alert|<center>Notice that the structure slightly changed comparing to the core paths. It is all explained in the [http://docs.joomla.org/How_to_override_the_output_from_the_Joomla!_core Joomla article] about template overrides</center>|alert-danger}}
| + | |
| − | We can now take all the files from '''ROOT/components/com_users/views/login/tmpl''' and copy them to '''ROOT/templates/protostar/html/com_users/login''' override folder
| + | |
| − | | + | |
| − | ===Editing An Override===
| + | |
| − | It is now safe to try and edit all the files that we have just moved in<br/>
| + | |
| − | Lets start with '''default.php'''. Open the file and observe it.
| + | |
| − | :::[[File:Defaultphptempoverride.png]]
| + | |
| − | The beauty of the PHP is that it tells us everything on English and it is easy to follow the code flow if you start reading it from the top to the bottom. The code in this file simply says, that if user is '''guest''' (not logged in), then load the '''login''' template file. If user is logged in, then load '''logout''' template file.<br/>
| + | |
| − | So, this is not the file we are interested in, but it told us everything we need to know for our task.<br/>
| + | |
| − | Lets remove this file from our override folder.<br/>
| + | |
| − | We wont do anything with '''default.xml''' file either, so lets remove it too. <br/>
| + | |
| − | The point of override folders is to only contain the files that are really overridden. It will make your life easier in the future.
| + | |
| − | | + | |
| − | Now when we know that our file is '''default_login.php''', lets open it for editing and remove entire content except the header, jexec check and keep alive defines.. You may also write some text message bellow it to see if its going to work
| + | |
| − | :::[[File:Joomlaoverridehelloworld.png]]
| + | |
| − | Save it and now go to
| + | |
| − | <syntaxhighlight lang="php">
| + | |
| − | http://yourdomain.name/index.php?option=com_users&view=login
| + | |
| − | </syntaxhighlight>
| + | |
| − | <br />
| + | |
| − | The native Joomla login form should be removed and replaced with a '''hello world''' or whatever text you have added in the override file
| + | |
| − | :::[[File:Helloworldlogin.png]]
| + | |
| − | {{alert|<center>'''You have now officially learned how Joomla output can be overridden using built in feature of Joomla itself. We didnt touch a single JomSocial file, nor we are doing anything with Core Joomla files. Using this method, you can easily override every component, and every module that follow Joomla MVC standards'''</center>|alert-success}}
| + | |
| − | | + | |
| − | ==Adding a Hello Me Module Instead Native Login Form==
| + | |
| − | Open this two files for editing:
| + | |
| − | # '''ROOT/templates/protostar/html/com_users/login/default_login.php''' | + | |
| − | # '''ROOT/templates/protostar/html/com_users/login/default_logout.php''' | + | |
| − | Delete '''entire''' content from it and replace it with
| + | |
| − | <syntaxhighlight lang="php">
| + | |
| − | <?php
| + | |
| − | // JomSocial Override to replace native login forms with hellome module
| + | |
| − | defined('_JEXEC') or die;
| + | |
| − | JHtml::_('behavior.keepalive');
| + | |
| − | $modules = JModuleHelper::getModules( 'hellome_override' );
| + | |
| − | foreach ($modules as $module) {
| + | |
| − | $_options = array( 'style' => 'xhtml' );
| + | |
| − | echo JModuleHelper::renderModule( $module, $_options );
| + | |
| − | }
| + | |
| − | ?>
| + | |
| − | </syntaxhighlight>
| + | |
| − | <br />
| + | |
| − | You can now go to Joomla Module Manager, and create new [[Hello Me|HelloMe]] module<br/>
| + | |
| − | Assign this module to show on all pages, and '''manually''' type the position name '''hellome_override'''
| + | |
| − | :::[[File:Customposition.png]]
| + | |
| − | Save it and navigate back to
| + | |
| − | <syntaxhighlight lang="php">
| + | |
| − | http://yourdomain.name/index.php?option=com_users&view=login
| + | |
| − | </syntaxhighlight>
| + | |
| − | <br />
| + | |
| − | You should now see HelloMe module there
| + | |
| − | :::[[File:Loggedout hellome.png]]
| + | |
| − | If user now logs in, it will be redirected wherever you have set it in JomSocial configuration<br/>
| + | |
| − | If user manages to come to that link again, when already logged in, he will see the hellome module<br/>
| + | |
| − | :::[[File:Loggedin hellome.png]]
| + | |
| − | Ofcourse, styling here is not the best, we just created a raw override to show you that everything is possible.<br/>
| + | |
| − | We will leave the styling to your imagination
| + | |
| | | | |
| | ==See Also== | | ==See Also== |
| | * [[Customizing Template|Customizing JomSocial Template Using Joomla Overrides]] | | * [[Customizing Template|Customizing JomSocial Template Using Joomla Overrides]] |
Being a Joomla component, JomSocial does not have its own user object and many users can't figure out why sometimes registration and login form lead to native Joomla forms.
This can cause users to be out of the sync which usually reflects with missing custom profile fields, or avatars.
You can easily access these pages via these links:
If you visit your site using this link, you will be presented with the following screen
Using this link will allow all users to register with Joomla and completely avoid the JomSocial registration flow.
If everything went well, you will now see the HelloMe module instead native Joomla, but if using the template with wide component area the design might be a little off
In such cases, you will most likely want to edit these two files and add your custom styling to these pages.