Contents
Overview
Our template design philosophy is to ensure tight and seamless integration with the Joomla template, where the CSS styling on the Joomla template is inherited as much as possible within the JomSocial template, e.g. headings, font colors / sizes, link hover behavior, etc.
However, there are much more areas that can not be styled with Joomla Template CSS because there is no appropriate selector for respective element, and most of the layout needs to be styled through own component CSS.
Implementing Bootstrap into Joomla 3 tends to deal with this problem, but, there is a long way to go before all component and template providers adopt it properly
Before You Begin
Before you begin customizing the JomSocial template, identify your overall objective of the customization work that needs to be done. If your goal is to perform light customization on certain parts of JomSocial, this tutorial is right for you. If you intend to do a complete makeover on JomSocial, we recommend that you read our Creating JomSocial Template guide.
Customize Component Using Built in Joomla Overrides
Most users' first intuition is to edit the JomSocial template files directly. Although this will work, we generally do not recommend editing the template files directly. This is because each time you upgrade to a newer version of JomSocial, these template files will be overwritten and you will lose your modifications. The faster, safer way to customize your JomSocial template is to use the Joomla output override feature, that our component supports.
Setting Up the Override Folder
Before you can start customizing, you will need to create an Override Folder for JomSocial Component.
It seems that there is a lot of confusion regarding what files will go where and how to setup the override folder properly, mostly because the folder structure differs, but if you go trough it once, you will see that this is no rocket science and not something that JomSocial invented. We are just using the things that are available in Joomla:
The very important thing to understand is that Joomla Template Override can only override the current component or module output
What this means, is that if you select the default template in JomSocial Template Settings the override will override the default template. If you select any other template to be used as your JomSocial template, the override folder will override that one.
Bottom line, the override folder always override the active component output and is located here:
- JOOMLA/templates/yourTemplateName/html/com_community
If you dont have this folder, feel free to create it manually
The override folder IS NOT
- JOOMLA/templates/yourTemplateName/html/com_community/templates/default
- JOOMLA/templates/yourTemplateName/html/com_community/templates/whatever
If you set the override folder like those marked in red, it is the same as you would want to override the content of the JOOMLA/components/com_community/templates/default/templates/default or
JOOMLA/components/com_community/templates/default/templates/whatever folder
Customizing Single Template File
To customize the single template file, you will first need to identify what is the proper file to modify
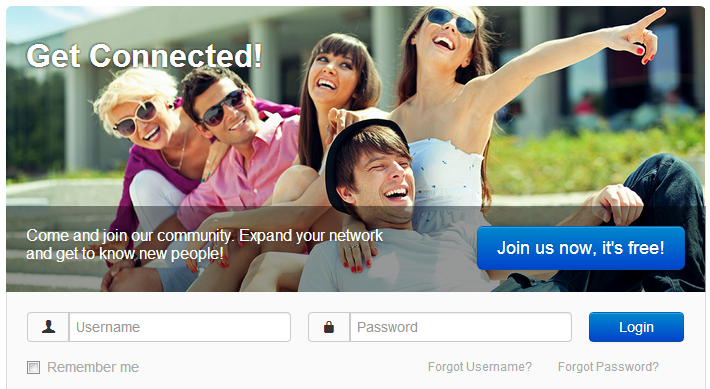
The most common area that users would like to modify is the "Get Connected" area of the JomSocial template.
The output of this area is shown with this file
- JOOMLA/components/com_community/templates/jomsocial/layouts/frontpage/base.php
To override it properly, our override file needs to be
- JOOMLA/templates/yourTemplateName/html/com_community/layouts/frontpage/base.php
You can now start editing the override file and apply your changes. Once saved, the override will take effect, no matter what JomSocial template you have set JomSocial to use.
At this point you should figure out that Joomla override folder always override the active component output. Regardless of what JomSocial template you use in JomSocial Template configuration.
Similarly as you do with files, you can also override the content of other folders within JomSocial template.
For instance, if you want to override content of
JOOMLA/components/com_community/templates/jomsocial/assets/css folder, your override path will be
JOOMLA/templates/yourTemplateName/html/com_community/css
Example
- Go to Joomla! backend and from Components dropdow, select JomSocial -> Templates
- Select default template to be used on your site
- With file manager, navigate to ROOT/components/com)community/templates/jomsocial/layouts/frontpage
- Find the file base.php
- Copy that file to ROOT/templates/yourTemplateName/html/com_community/layouts/frontpage
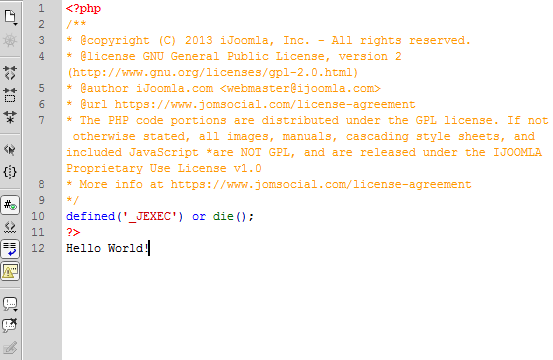
- With your favorite code editor, open the file for editing. We do not recommend you to do this with native Windows tools. Use something like Notepad++
- Edit the content of file as shown on the image bellow

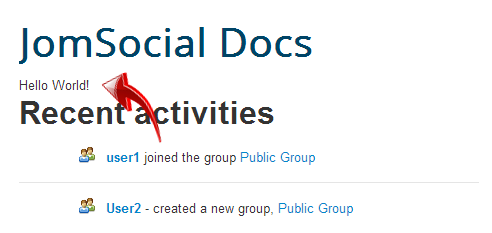
- Save the file and navigate to frontend of your site
- Check the result on the frontpage

- To revert the change, rename the edited file to base.php.MODIFIED or whatever name you want to use as long as its not the same as original
Customizing CSS Stylesheets
Hopefully, you have already realized that customizing style sheet will require you to create the css folder within Joomla override because they are in their own folder at the jomsocial template
Override always follow the structure of the template that has been overriden, so our override file will e.
We will repeat it again, just in case you forgot
- Original File: JOOMLA/components/com_community/templates/jomsocial/assets/css/style.css
- Override File: JOOMLA/templates/yourTemplateName/html/com_community/css/style.css
The drawback of this override is that CSS stylesheets which originally came with this file will be lost.
In other words, if you put blank style.css file there, preparing the customization, the entire JomSocial component will lose all of the styling.
Ofcourse, you could just copy the entire style.css file from default folder and start modifying it, but then you are not doing yourself a favor, because it will be hard to maintain it later.
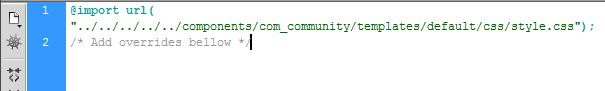
To prevent this from happening, create the blank style.css file and insert the following @import code to the first line of it
@import url("../../../../../components/com_community/templates/jomsocial/assets/css/style.css"); /* Add overrides bellow */
This will import all JomSocial styles from default style.css file and you are set to modify your override.
Example
- Install Firebug for Firefox or any other developer tool we suggested here
- For this example, we are going to override the blue links in the profile page

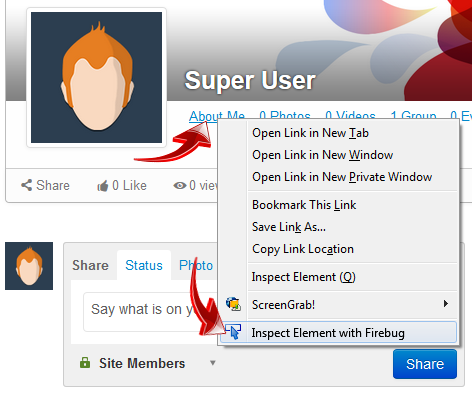
- Using Firebug, identify the element you want to change styling for by right clicking on it, then pressing "Inspect Element with Firebug"

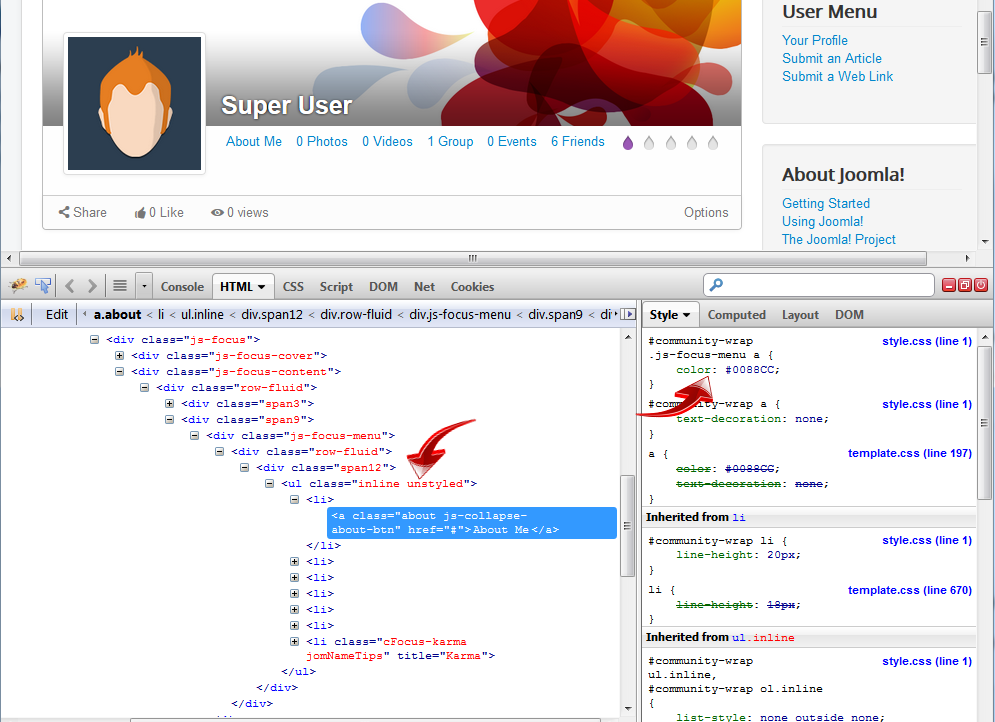
- The Fierbug window will open giving you the exact selector of the element

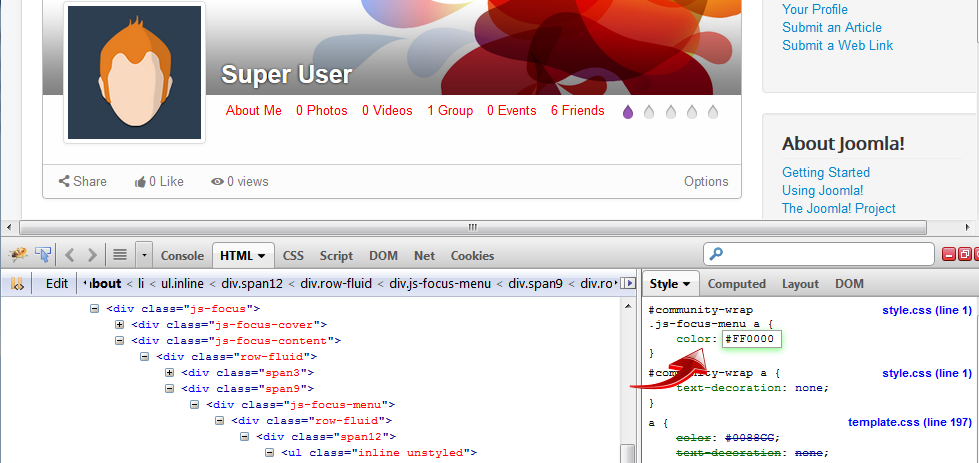
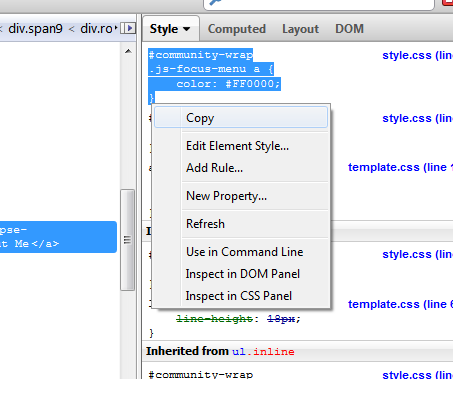
- Edit the color value to see if change will take effect. Lets change it to red color. Click on the selector shown on the image above, and change the value for color property

- Success???!! No! It is only changed on the Firebug window. You need to apply it to the override.
- Copy entire selector from Firebug

- Paste it into your override CSS
- Save it and refresh the profile page. The links will now be red.