Contents
Overview
For a long time, customising JomSocial template has been tedious process and more often than not, every major release of JomSocial component would break templates created by third-party providers, rendering them completely useless.
JomSocial 4 implemented a major re-design of entire front end, so unfortunately, this is the case with version 4 too, but ever since iJoomla took over it was one of our top priorities to make third-party templates compatible, from one version to another.
We hope to achieve this by implementing different template logic, using s-expression based CSS known as SCSS combined with the full potential of Theme Designer. The result is really sexy.
In the following article, we will teach you how to harness this power and create awesome templates for JomSocial, making sure they are compatible with the future JomSocial versions
How does it work
Stylesheets
We rely on the SCSS compiler to build end CSS so in best case scenario, you should be modifying SCSS files, and never touch any CSS. Basic elements like button colors can be overridden with Theme Designer.
Layout
Most of the layout can be controlled through Theme Designer. End user will have options to select default tabs, put sidebar on the preferred side, control styles of avatar, default images etc... In perfect world, third-party templates should not override layout files, because the more you override, you risk the higher chance of losing compatibility and you will have to update changed file.
Example Template
To follow this article easier, we added the example template to this guide. Please click at the button bellow to download example template
Once downloaded extract the content of the package and copy entire example folder into:
- ROOT/components/com_community/templates
After that, navigate to JomSocial Backend -> Configuration -> Templates and select example to be default template
Structure
The following is the structure you should always follow when creating new template
- assets - folder that contains...
- images - folder that contains...
- layouts - folder that contains...
- scss - folder that contains...
- templateDetails.xml - file that holds the information about your template, but also, provides possibility to add custom template configurations.
- params.ini - file that stores all the custom configuration from templateDetails.xml.
Assets Folder
In this folder, you will find the CSS files, icons, fonts, and other assets used in JomSocial, but most important files in this folder are json files.
We already told you not to touch CSS files in this article, but we will repeat it few more times. Every time that user use Theme Designer, CSS will be recompiled and your entire work into this file will go down the drain.
Therefore, you should focus on json and scss files which will be described later.
The file of interest in this folder is default.scss.json
This file holds all the default values for colors in Theme Designer that users will see when they use your template.
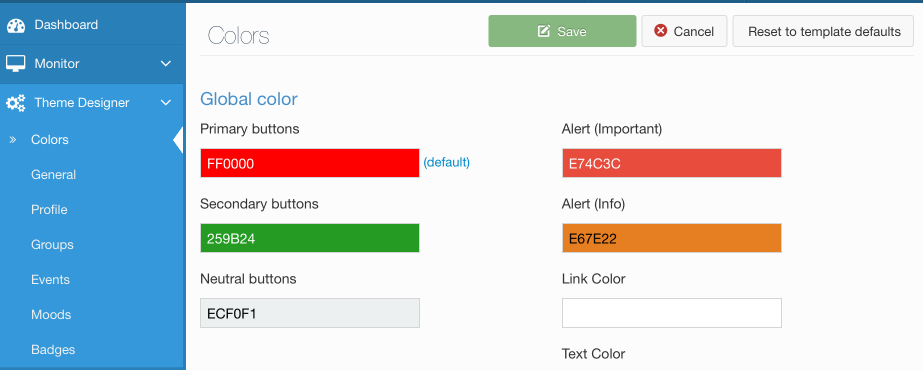
If you open the file, you'll see that value for primary color is #ff0000 which is bright red.
In Theme Designer, after clicking the Reset to template defaults button, that will look like this
Notice that Primary Buttons color changed to bright red.