Starting from JomSocial 1.6, you can insert Joomla! modules into any parts of the JomSocial template. This will allow you to have greater flexibility in customizing the look and feel of JomSocial to your own liking.
Contents
List of built-in module positions
We have 10 built-in module positions that you may start using:
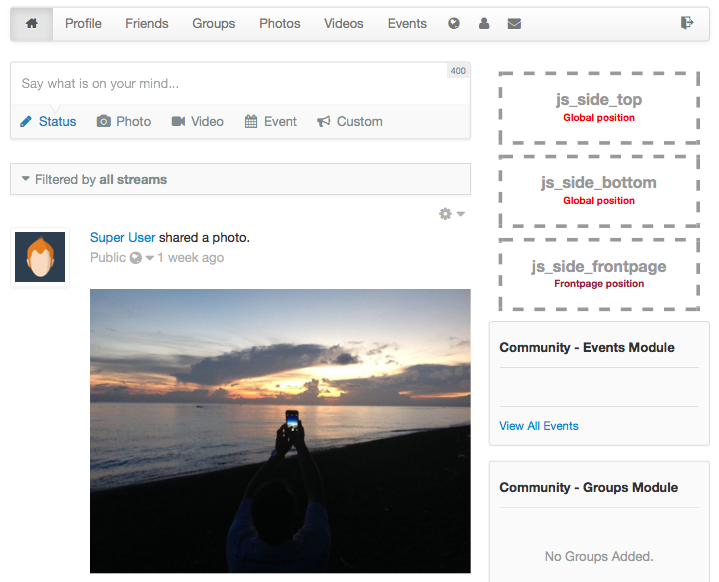
js_side_top Placed before any JomSocial content on the side column of frontpage, profile page & groups page.
js_side_bottom' Placed after any JomSocial content on the side column of frontpage, profile page & groups page.
js_profile_top Placed between the toolbar and the profile page.
js_profile_bottom Placed after the profile page.
js_profile_side_top Placed before any JomSocial content on the side column of profile page and after js_side_top.
js_profile_side_bottom Placed after any JomSocial content on the side column of the profile page and before js_side_bottom.
js_profile_feed_top Placed before the activity stream section of the profile page.
js_profile_feed_bottom Placed after the activity stream section of the profile page.
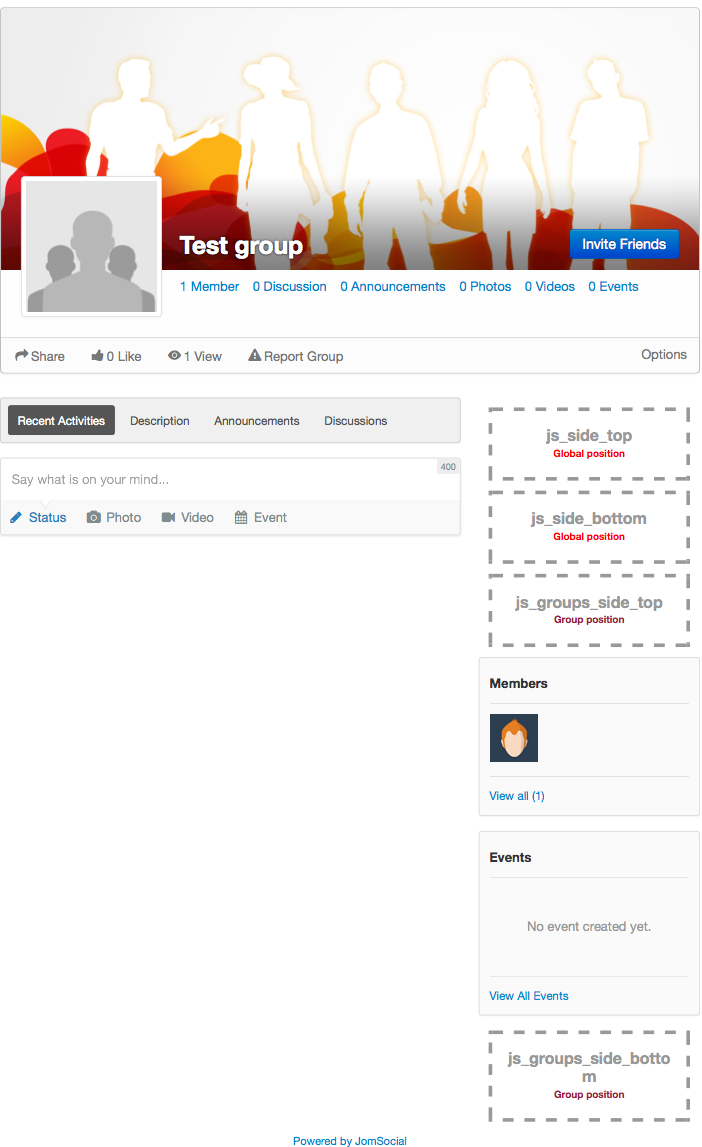
js_groups_side_top Placed before any JomSocial content on the side column of the groups page and after js_side_top.
js_groups_side_bottom Placed after any JomSocial content on the side column of the groups page and before js_side_bottom.
How to insert a module into JomSocial?
In the Joomla! administration backend, go to Module Manager (Extensions > Module Manager). In "Module Manager" page, you can either create a new module or select an existing module you would like to place in JomSocial. In the "Edit Module" page, under the "Details" field set there is a parameter called "Position". Manually enter the name of the module position (you may refer to list of built-in module positions above). Click "Save" and your module will appear at your desired area.
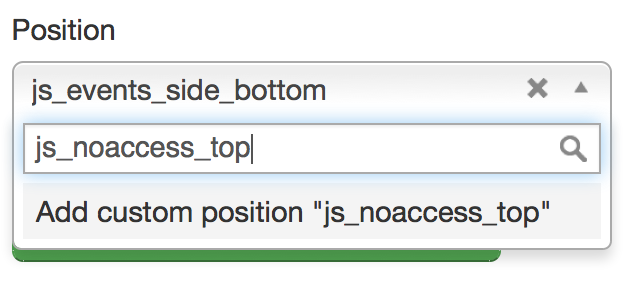
Adding your own module position
You can add your module position name and insert it anywhere within any JomSocial template files. The code snippet that does that is:
<?php $this->renderModules( 'yourModulePositionName' ); ?>
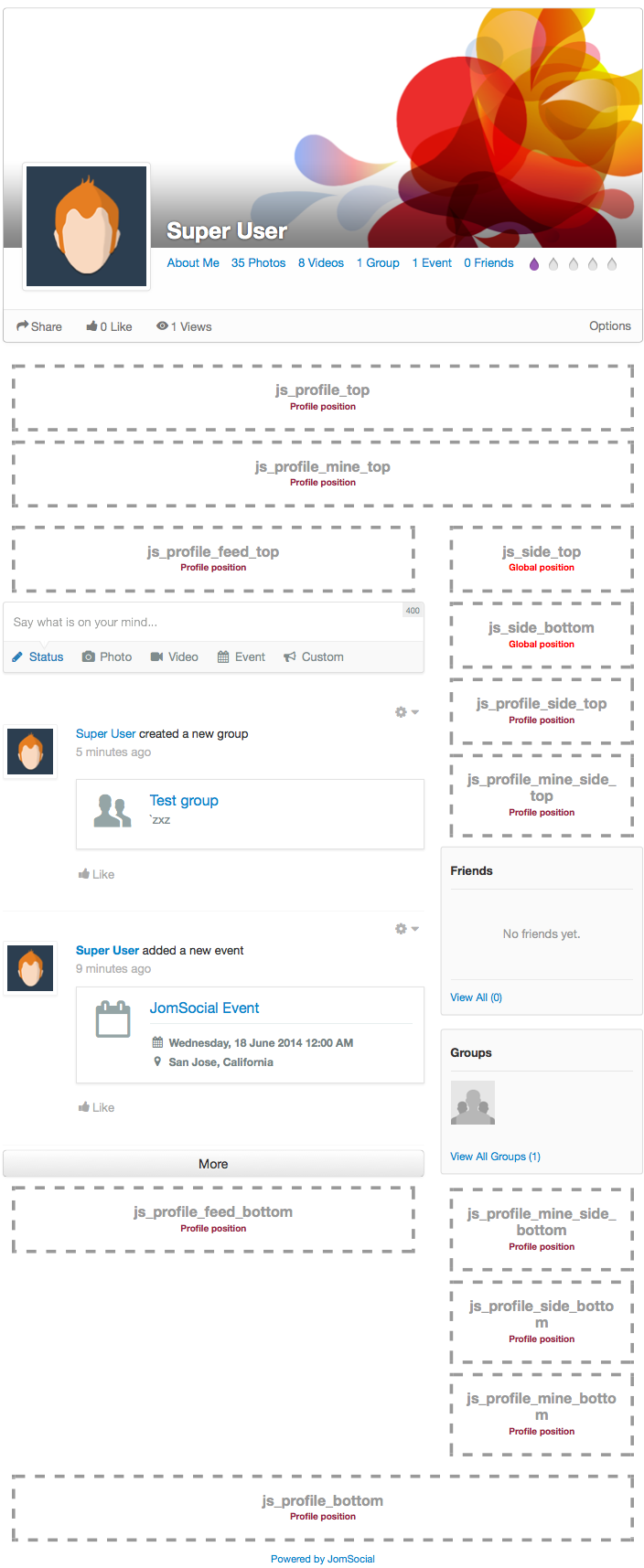
Module positions in the templates
This is the overview of module positions within JomSocial Component
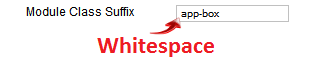
Module Class Suffix
If you want your modules to look like a rest of the jomSocial boxes, you can use these module sufixes
- For jomSocial 2.6 and below - " cModule"
- For jomSocial 2.8 and above - " app-box'
Note
Add module sufixes without quotes, but with white space in the name