Sinisakrisan (Talk | contribs) (→Frontpage Positions) |
Sinisakrisan (Talk | contribs) (→Frontpage Positions) |
||
| Line 35: | Line 35: | ||
=== Frontpage Positions === | === Frontpage Positions === | ||
| − | + | All global positions are available on this page. In addition, you can use one more position | |
| − | + | ||
# '''js_side_frontpage''' - Default module position since JomSocial 3.0 for all of the frontpage modules. | # '''js_side_frontpage''' - Default module position since JomSocial 3.0 for all of the frontpage modules. | ||
Revision as of 06:24, 5 June 2014
From JomSocial 1.6 forward, you can insert Joomla modules into any part of the JomSocial template. This will allow you to have greater flexibility in customizing the look and feel of JomSocial to your own liking.
Contents
Module Position Lists
We categorize module positions to 3 classes.
- Global - One position that is shown on various different pages
- Page specific - These positions will only show on certain JomSocial pages
- Only Mine - These module positions are only available on the profile page and are show to the owner of a profile
Global Positions
- js_side_top - Placed on top of the side column (sidebar) of Frontpage, Profile, Groups and Events Pages.
- js_side_bottom - Same as js_side_top except that is placed on the bottom of the sidebar and not available on the Frontpage.
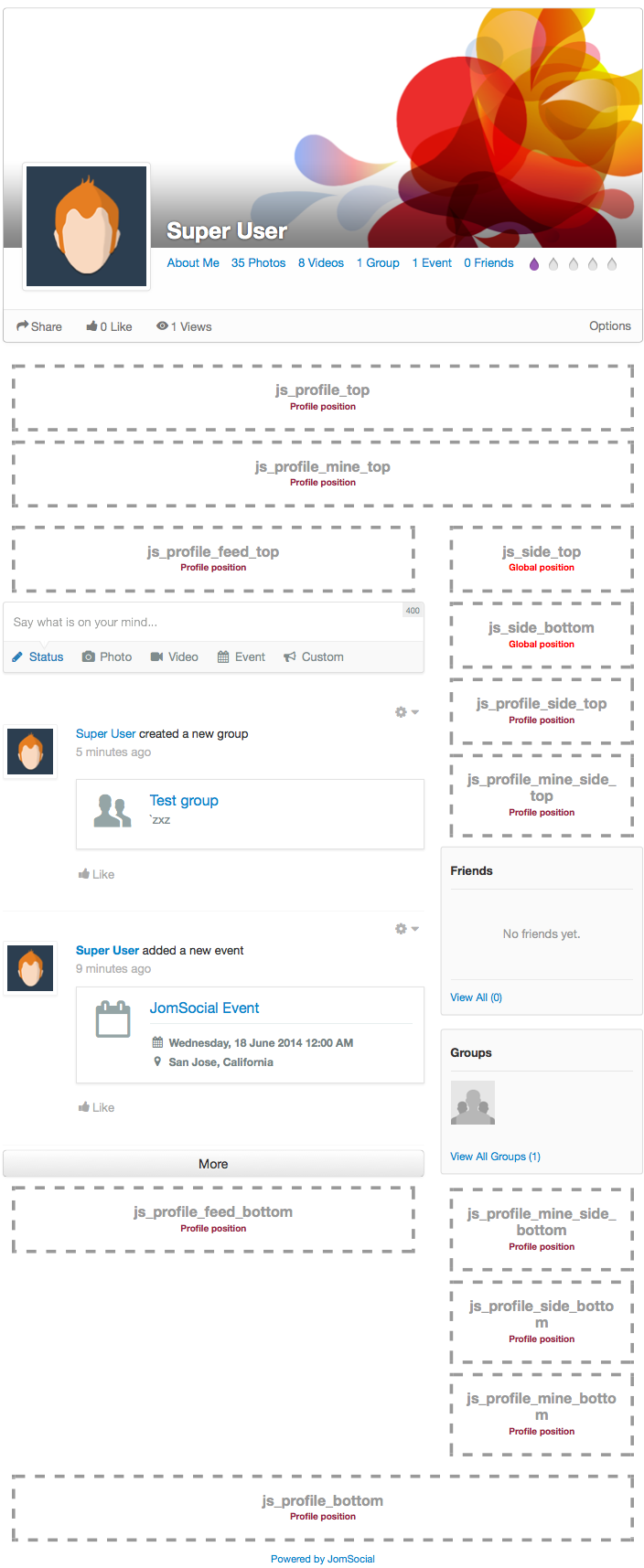
Profile Positions
On profile page, all Global Positions are available as well as
- js_profile_top - Placed between the Toolbar and the Profile Page.
- js_profile_mine_top - Placed between the Toolbar and the Profile Page only for the profile owner
- js_profile_feed_top - Placed before the Activity Stream section of the Profile Page.
- js_profile_feed_bottom - Placed after the Activity Stream section of the Profile Page.
- js_profile_side_top - Placed before any JomSocial content on the side column of Profile Page and after js_side_top.
- js_profile_mine_side_top - Only shown to the owner of aprofile on top of the side column
- js_profile_mine_side_bottom - Shown only to the owner of a profile at the bottom of side column
- js_profile_side_bottom - Placed after any JomSocial content on the side column of the Profile Page and before js_side_bottom.
- js_profile_mine_bottom - Placed at the bottom of the profile page and visible only for profile owner
- js_profile_bottom - Placed at the bottom of Profile Page.
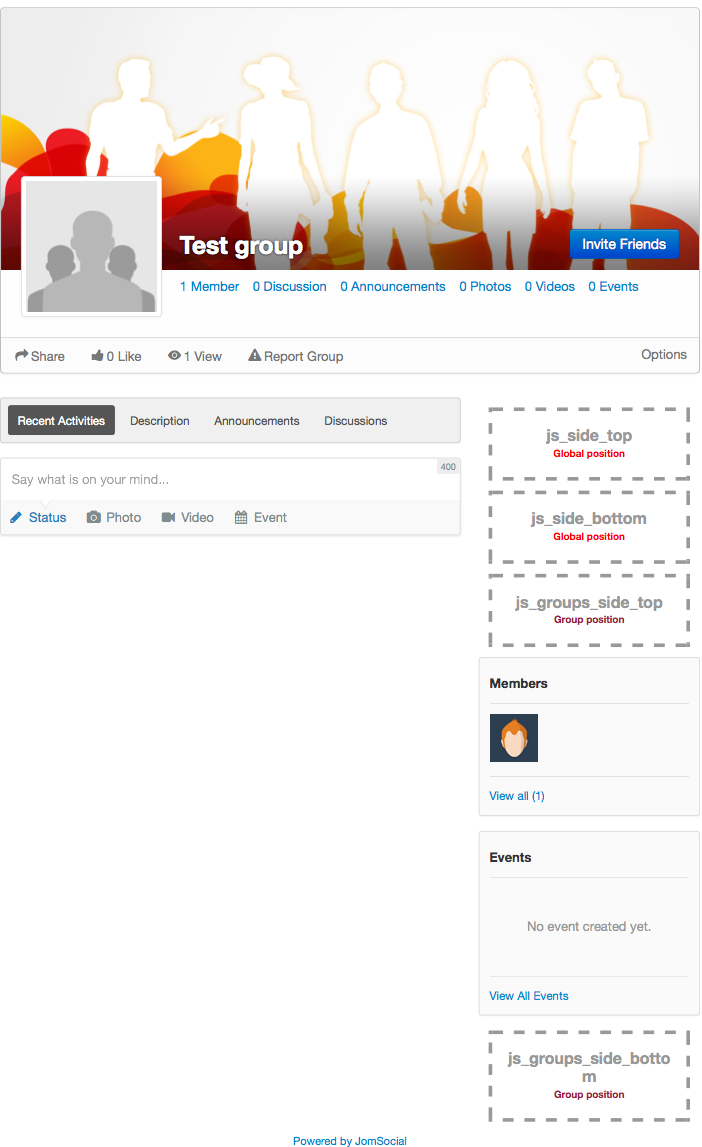
Groups Positions
All global positions are available on the individual group page and there are two more additional positions you can use
- js_groups_side_top - Placed before any JomSocial content on the side column of the Groups Page and after js_side_top.
- js_groups_side_bottom - Placed after any JomSocial content on the side column of the Groups Page and before js_side_bottom.
Events Positions
All Global Positions are available on Event Page as well as two more
- js_events_side_top - Shown at the top of the side column in events page
- js_events_side_bottom - Shown at the bottom of the side column in events page
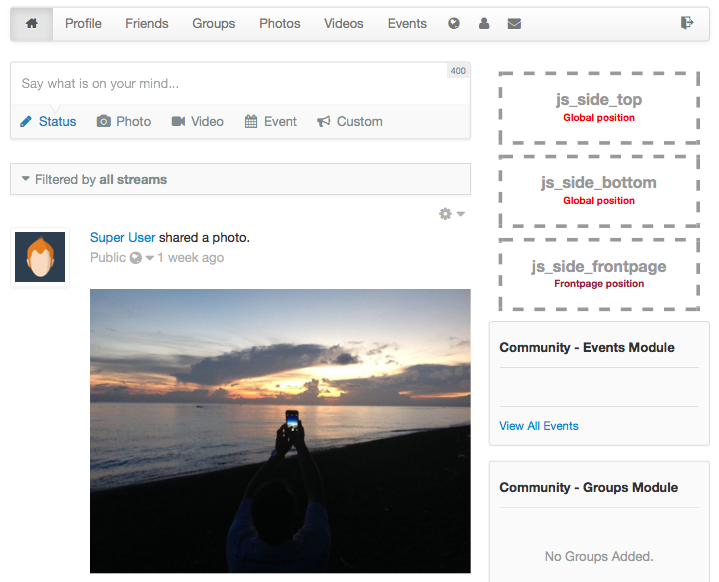
Frontpage Positions
All global positions are available on this page. In addition, you can use one more position
- js_side_frontpage - Default module position since JomSocial 3.0 for all of the frontpage modules.
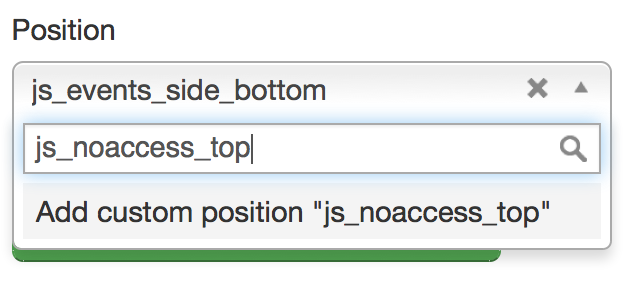
No Access Page
No access page features two module positions only
- js_noaccess_top - Shown at the top of the page
- js_noaccess_bottom Shown at the bottom of the page
How to Insert a Module into JomSocial?
In the Joomla Administrator Backend, go to Module Manager (Extensions > Module Manager). On the Module Manager page, you can either create a new module or select an existing module you would like to place in JomSocial. In the Edit Module page, under the Details field set, there is a parameter called Position. Manually enter the name of the module position (you may refer to the list of built-in module positions above). Click Save and your module will appear in your desired area.
Adding Your Own Module Position
You can add your module position name and insert it anywhere within any JomSocial template files. The Code Snippet that does this is:
<?php $this->renderModules( 'yourModulePositionName' ); ?>
Module Positions in the Templates
This is the overview of Module Positions within the JomSocial Component:
Module Class Suffix
If you want your modules to look like the rest of the JomSocial boxes, you can use these Module Suffixes:
- For jomSocial 2.6 and below - " cModule"
- For jomSocial 2.8 and above - " app-box'