Sinisakrisan (Talk | contribs) (→Profile Positions) |
(→Stacked Positions) |
||
| (27 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
From JomSocial 1.6 forward, you can insert Joomla modules into any part of the JomSocial template. This will allow you to have greater flexibility in customizing the look and feel of JomSocial to your own liking. | From JomSocial 1.6 forward, you can insert Joomla modules into any part of the JomSocial template. This will allow you to have greater flexibility in customizing the look and feel of JomSocial to your own liking. | ||
| − | == Module Position | + | == Module Position Lists == |
We categorize module positions to 3 classes. | We categorize module positions to 3 classes. | ||
# '''Global''' - One position that is shown on various different pages | # '''Global''' - One position that is shown on various different pages | ||
| Line 9: | Line 9: | ||
=== Global Positions === | === Global Positions === | ||
# '''js_side_top''' - Placed on top of the side column (sidebar) of Frontpage, Profile, Groups and Events Pages. | # '''js_side_top''' - Placed on top of the side column (sidebar) of Frontpage, Profile, Groups and Events Pages. | ||
| − | # '''js_side_bottom''' - Same as js_side_top except that is placed on the bottom of the sidebar | + | # '''js_side_bottom''' - Same as js_side_top except that is placed on the bottom of the sidebar. |
=== Profile Positions === | === Profile Positions === | ||
| Line 25: | Line 25: | ||
=== Groups Positions === | === Groups Positions === | ||
| + | All global positions are available on the individual group page and there are two more additional positions you can use | ||
# '''js_groups_side_top''' - Placed before any JomSocial content on the side column of the Groups Page and after js_side_top. | # '''js_groups_side_top''' - Placed before any JomSocial content on the side column of the Groups Page and after js_side_top. | ||
# '''js_groups_side_bottom''' - Placed after any JomSocial content on the side column of the Groups Page and before js_side_bottom. | # '''js_groups_side_bottom''' - Placed after any JomSocial content on the side column of the Groups Page and before js_side_bottom. | ||
=== Events Positions === | === Events Positions === | ||
| − | # '''js_events_side_top''' - Shown | + | All Global Positions are available on Event Page as well as two more |
| + | # '''js_events_side_top''' - Shown at the top of the side column in events page | ||
| + | # '''js_events_side_bottom''' - Shown at the bottom of the side column in events page | ||
=== Frontpage Positions === | === Frontpage Positions === | ||
| − | # '''js_side_frontpage''' - | + | All global positions are available on this page. In addition, you can use one more position |
| + | # <span class="label label-warning">JomSocial 4</span> '''js_side_frontpage_top''' - Top frontpage position. On clean installation will show Members and Who's Online modules. | ||
| + | # '''js_side_frontpage''' - Middle frontpage position. On clean installation will show Photos and Videos module. | ||
| + | # <span class="label label-warning">JomSocial 4</span> '''js_side_frontpage_bottom''' - Bottom frontpage position. On clean installation will show Group and Event modules | ||
=== No Access Page === | === No Access Page === | ||
| + | No access page features two module positions only | ||
| + | # '''js_noaccess_top''' - Shown at the top of the page | ||
| + | # '''js_noaccess_bottom''' Shown at the bottom of the page | ||
| − | ===How to Insert a Module into JomSocial? | + | == Stacked Positions == |
| + | <span class="label label-success">'''Since 4.0.2:'''</span> A new set of stacked module positions have been added. Simply add "_stacked" at the end of available position name and publish the modules in it | ||
| + | |||
| + | Example: | ||
| + | * '''js_side_top''' - will display modules in tabs | ||
| + | * '''js_side_top_stacked''' - will display modules stacked on top of each other | ||
| + | |||
| + | ==How to Insert a Module into JomSocial?== | ||
In the Joomla Administrator Backend, go to '''Module Manager''' (Extensions > Module Manager). On the '''Module Manager''' page, you can either create a new module or select an existing module you would like to place in JomSocial. In the '''Edit Module''' page, under the '''Details''' field set, there is a parameter called '''Position'''. '''''Manually enter''''' the name of the module position (you may refer to the list of built-in module positions above). Click '''Save''' and your module will appear in your desired area. | In the Joomla Administrator Backend, go to '''Module Manager''' (Extensions > Module Manager). On the '''Module Manager''' page, you can either create a new module or select an existing module you would like to place in JomSocial. In the '''Edit Module''' page, under the '''Details''' field set, there is a parameter called '''Position'''. '''''Manually enter''''' the name of the module position (you may refer to the list of built-in module positions above). Click '''Save''' and your module will appear in your desired area. | ||
::: [[File:Js profile side top.png]] | ::: [[File:Js profile side top.png]] | ||
| − | + | ==Adding Your Own Module Position== | |
| − | You can add your module position name and insert it anywhere within any JomSocial template files. The '''Code Snippet''' that does this is: | + | You can add your module position name and insert it anywhere within any JomSocial template files. The '''Code Snippet''' that does this for tabbed module layout is: |
<syntaxhighlight lang="php"> | <syntaxhighlight lang="php"> | ||
| − | <?php $this->renderModules( ' | + | <div class="joms-module__wrapper"><?php $this->renderModules('PositionName'); ?></div> |
| + | </syntaxhighlight> | ||
| + | <br /> | ||
| + | While for the stacked layout you would use: | ||
| + | <syntaxhighlight lang="php"> | ||
| + | <div class="joms-module__wrapper--stacked"><?php $this->renderModules('PositionName_stacked'); ?></div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<br /> | <br /> | ||
| − | + | ==Module Positions in the Templates== | |
| + | <center>{{alert|'''NOTE:''' The images show the JomSocial 3.2 layout which might differ in JomSocial 4|alert-danger}}</center> | ||
This is the overview of '''Module Positions''' within the JomSocial Component: | This is the overview of '''Module Positions''' within the JomSocial Component: | ||
| − | + | ||
| − | ::: [[File: | + | === Frontpage === |
| − | ::: [[File: | + | ::: [[File:Frontpage.jpg]] |
| − | ::: [[File: | + | |
| + | === Profile === | ||
| + | ::: [[File:Profilepage.jpg ]] | ||
| + | |||
| + | ===Group=== | ||
| + | ::: [[File:Grouppage.jpg ]] | ||
| + | |||
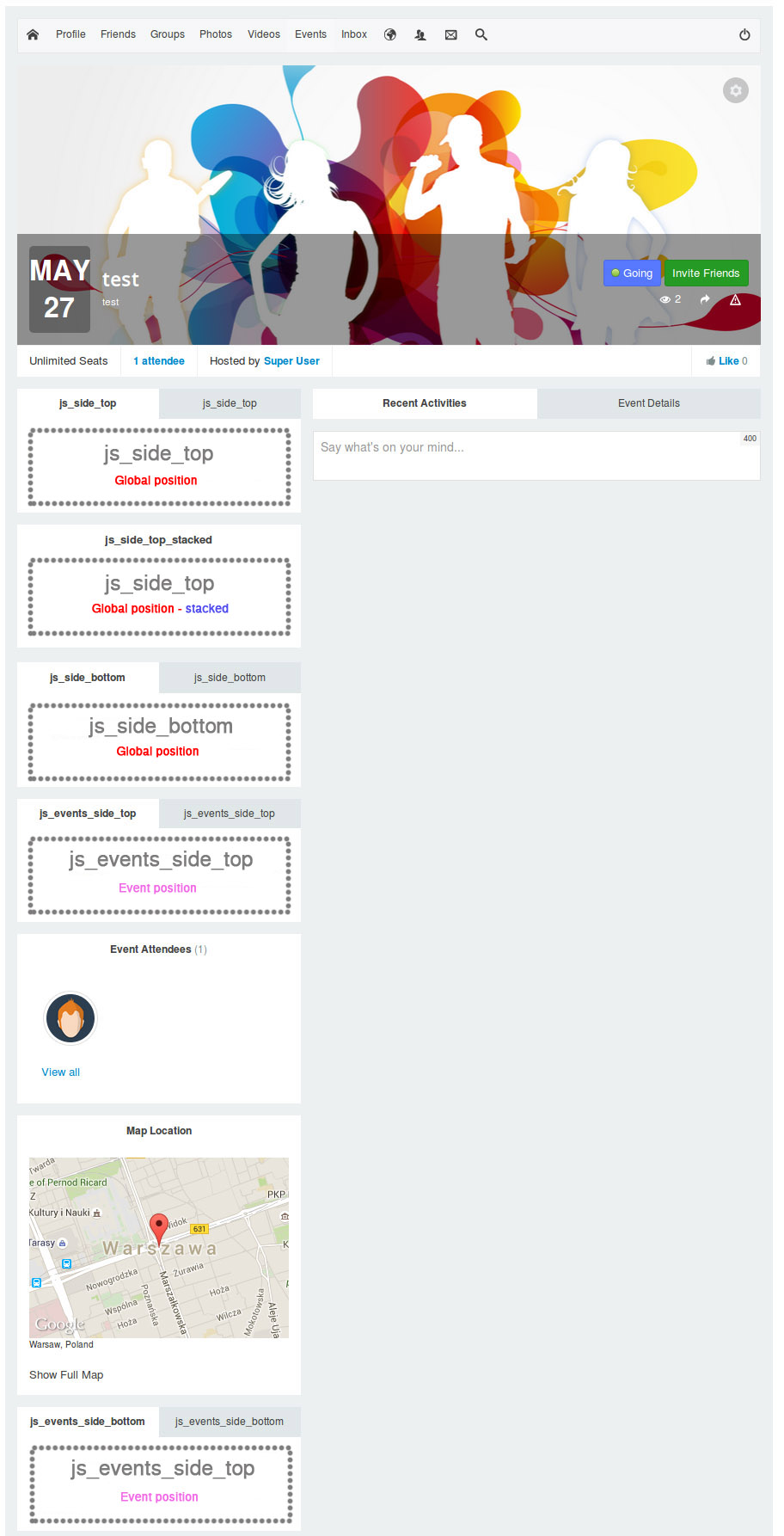
| + | ===Event=== | ||
| + | ::: [[File:Eventpage.jpg ]] | ||
| + | |||
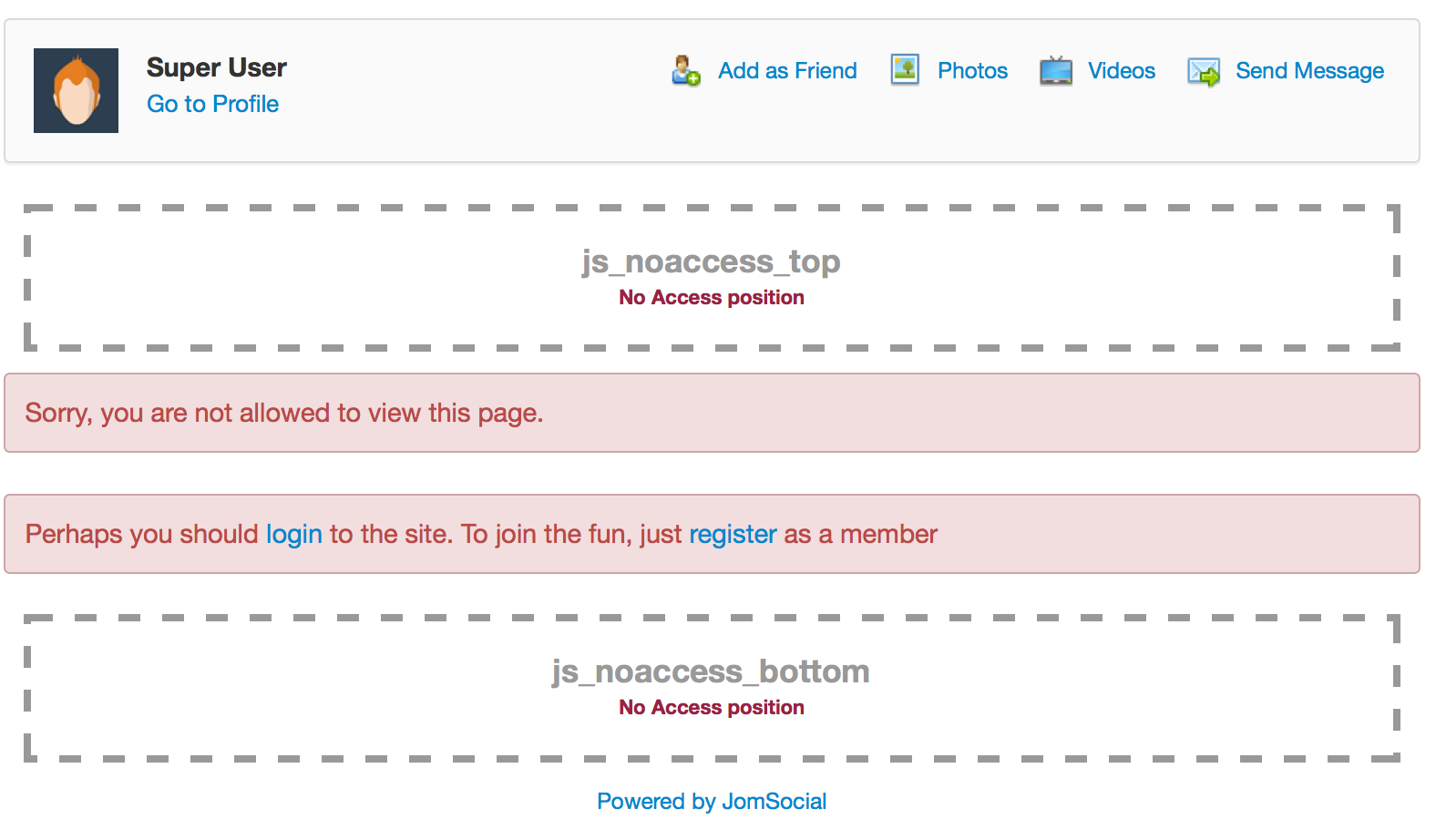
| + | ===No Access=== | ||
| + | ::: [[File:Modulepositionnoaccess.png]] | ||
===Module Class Suffix=== | ===Module Class Suffix=== | ||
| + | {{alert-deprecated}} | ||
If you want your modules to look like the rest of the JomSocial boxes, you can use these '''Module Suffixes''': | If you want your modules to look like the rest of the JomSocial boxes, you can use these '''Module Suffixes''': | ||
* '''For jomSocial 2.6 and below''' - " cModule" | * '''For jomSocial 2.6 and below''' - " cModule" | ||
| − | * '''For jomSocial 2.8 | + | * '''For jomSocial 2.8 till JomSocial 3.2.1''' - " app-box' |
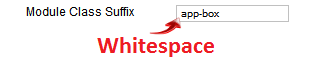
{{alert|<strong>Note:</strong> Add module sufixes without quotes, but with white space in the name.|alert-info}} | {{alert|<strong>Note:</strong> Add module sufixes without quotes, but with white space in the name.|alert-info}} | ||
::: [[File:Moduleclasssufix.png]] | ::: [[File:Moduleclasssufix.png]] | ||
| + | |||
| + | ====Why Module Class Suffix are Removed in JomSocial 4?==== | ||
| + | Module class suffixes have been used in JomSocial 3.2 and lower because it was the only way for users to style additional modules exactly as other JomSocial template elements so that they blend into design like its outlined on image bellow: | ||
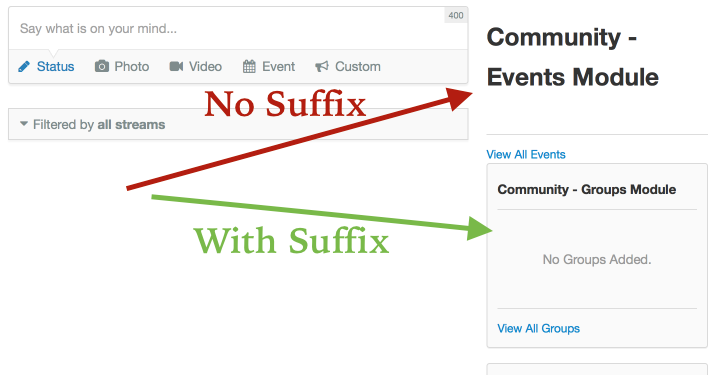
| + | :::[[File:Module suffixes.png]] | ||
| + | |||
| + | In JomSocial 4 this is not needed anymore because all modules will blend in by default | ||
| + | |||
| + | ==See Also== | ||
| + | * [[Modules|Modules Documentation Page]] | ||
Latest revision as of 07:13, 29 July 2016
From JomSocial 1.6 forward, you can insert Joomla modules into any part of the JomSocial template. This will allow you to have greater flexibility in customizing the look and feel of JomSocial to your own liking.
Contents
Module Position Lists
We categorize module positions to 3 classes.
- Global - One position that is shown on various different pages
- Page specific - These positions will only show on certain JomSocial pages
- Only Mine - These module positions are only available on the profile page and are show to the owner of a profile
Global Positions
- js_side_top - Placed on top of the side column (sidebar) of Frontpage, Profile, Groups and Events Pages.
- js_side_bottom - Same as js_side_top except that is placed on the bottom of the sidebar.
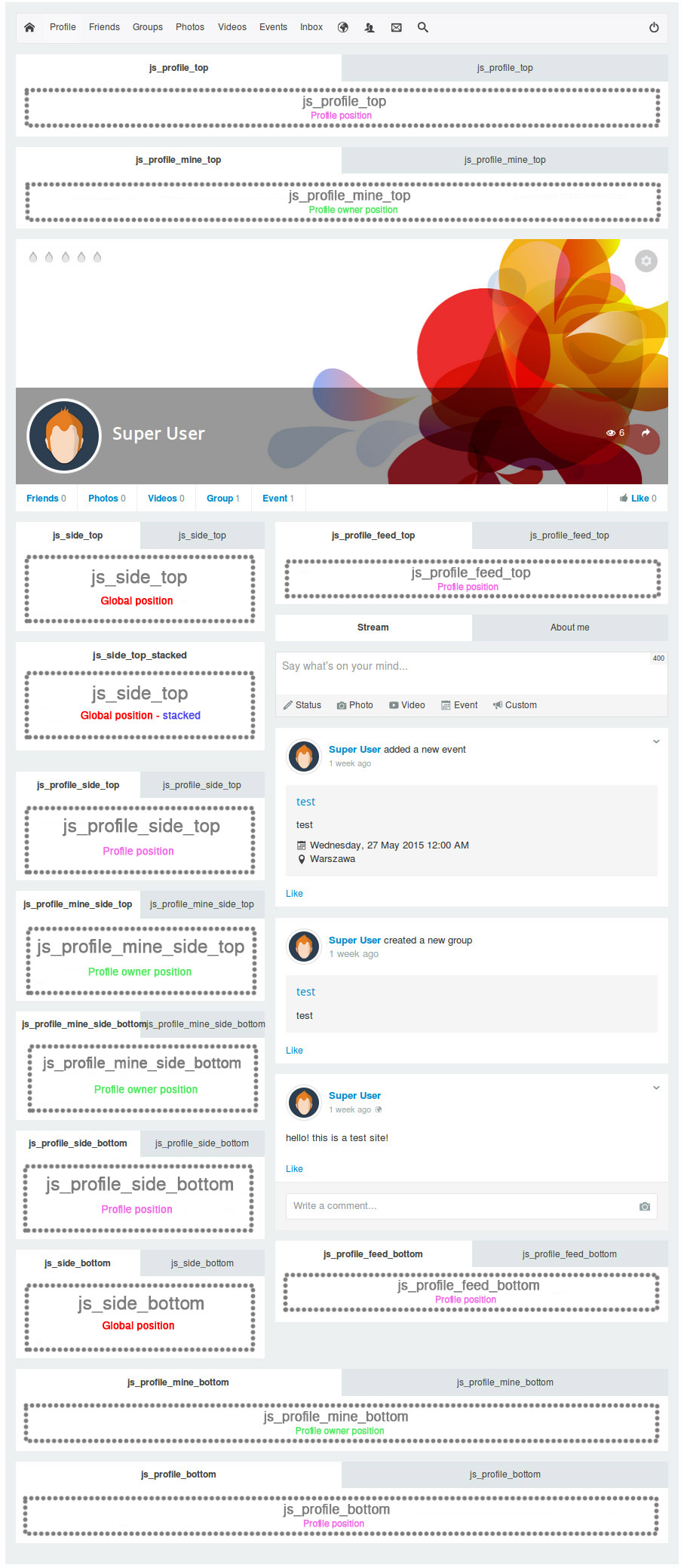
Profile Positions
On profile page, all Global Positions are available as well as
- js_profile_top - Placed between the Toolbar and the Profile Page.
- js_profile_mine_top - Placed between the Toolbar and the Profile Page only for the profile owner
- js_profile_feed_top - Placed before the Activity Stream section of the Profile Page.
- js_profile_feed_bottom - Placed after the Activity Stream section of the Profile Page.
- js_profile_side_top - Placed before any JomSocial content on the side column of Profile Page and after js_side_top.
- js_profile_mine_side_top - Only shown to the owner of aprofile on top of the side column
- js_profile_mine_side_bottom - Shown only to the owner of a profile at the bottom of side column
- js_profile_side_bottom - Placed after any JomSocial content on the side column of the Profile Page and before js_side_bottom.
- js_profile_mine_bottom - Placed at the bottom of the profile page and visible only for profile owner
- js_profile_bottom - Placed at the bottom of Profile Page.
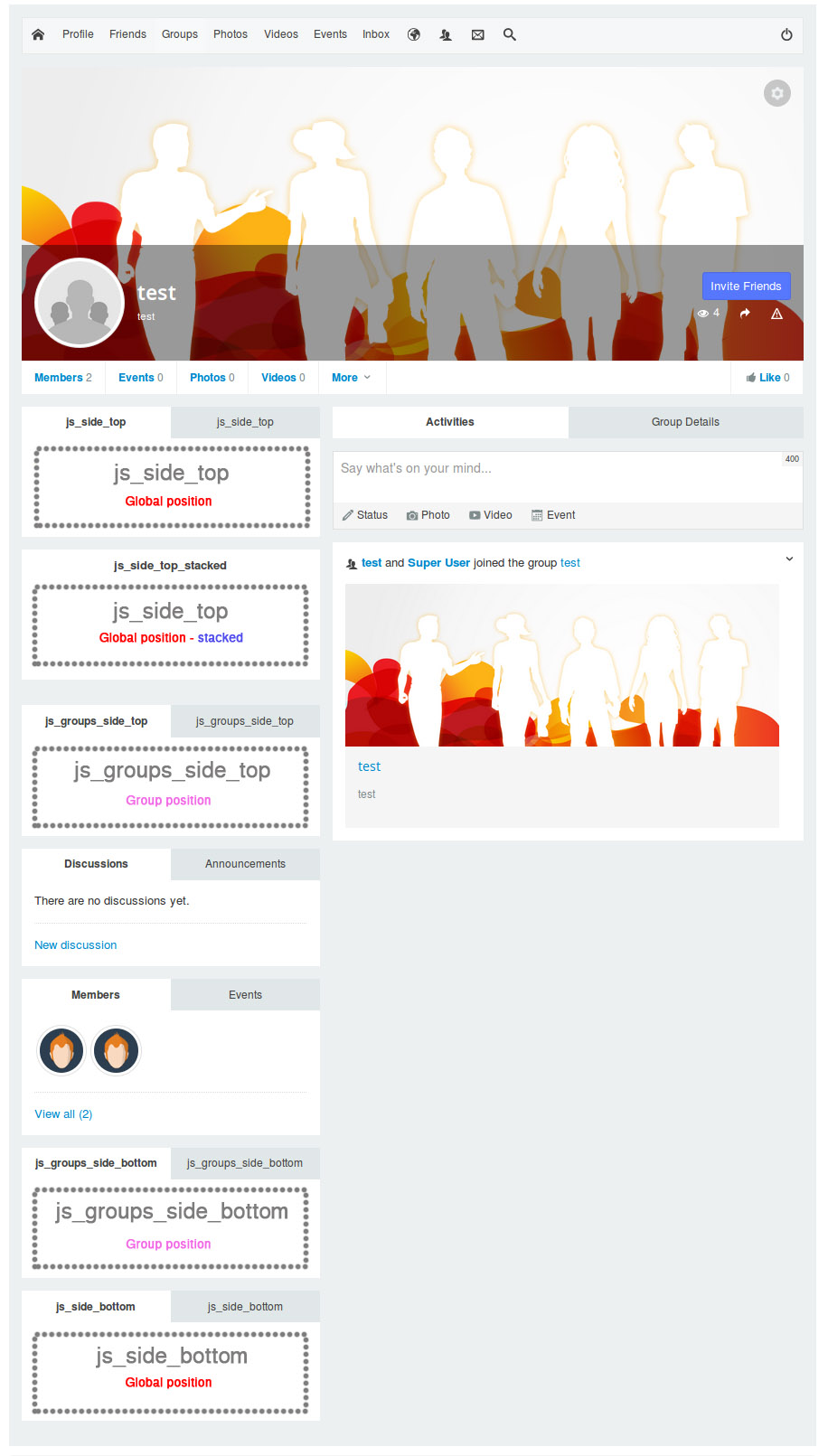
Groups Positions
All global positions are available on the individual group page and there are two more additional positions you can use
- js_groups_side_top - Placed before any JomSocial content on the side column of the Groups Page and after js_side_top.
- js_groups_side_bottom - Placed after any JomSocial content on the side column of the Groups Page and before js_side_bottom.
Events Positions
All Global Positions are available on Event Page as well as two more
- js_events_side_top - Shown at the top of the side column in events page
- js_events_side_bottom - Shown at the bottom of the side column in events page
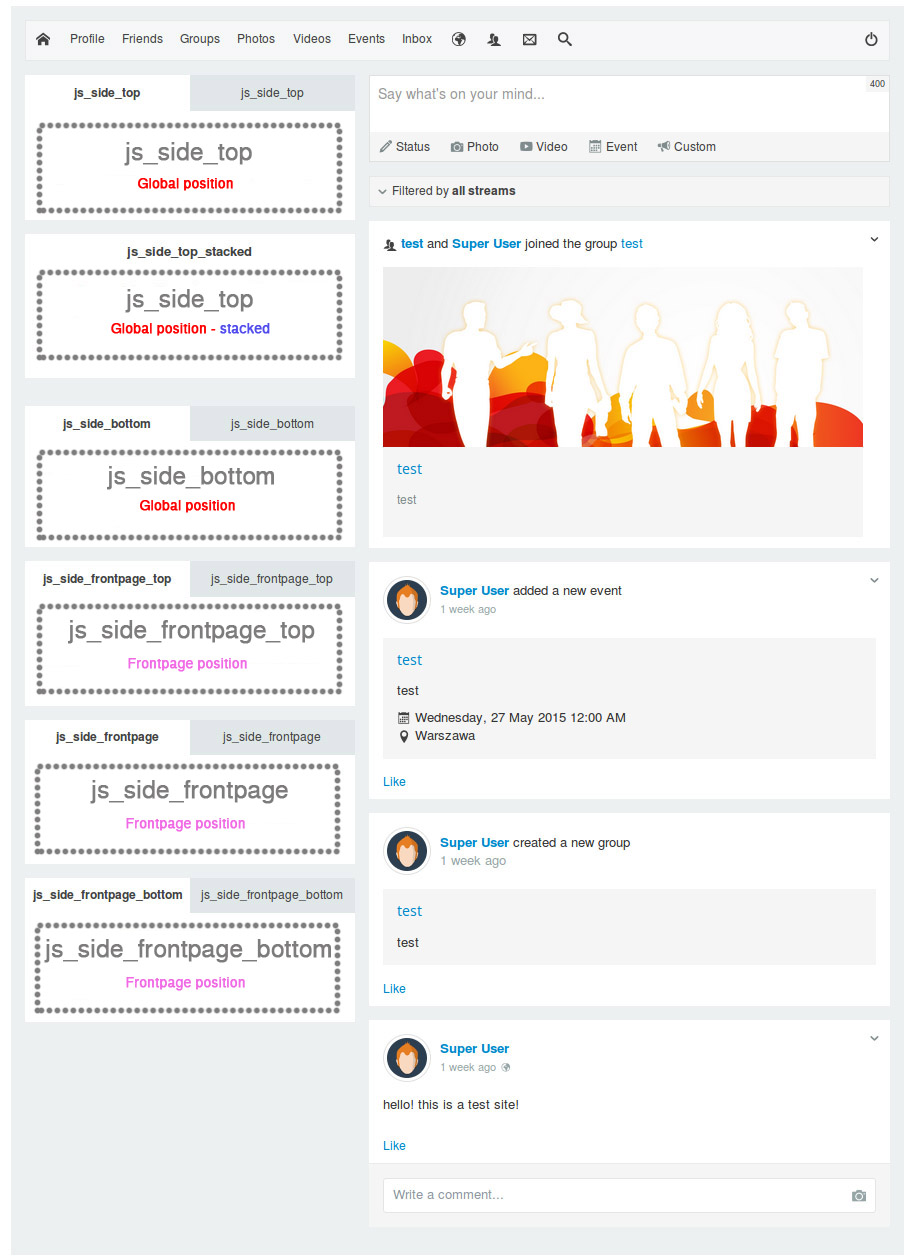
Frontpage Positions
All global positions are available on this page. In addition, you can use one more position
- JomSocial 4 js_side_frontpage_top - Top frontpage position. On clean installation will show Members and Who's Online modules.
- js_side_frontpage - Middle frontpage position. On clean installation will show Photos and Videos module.
- JomSocial 4 js_side_frontpage_bottom - Bottom frontpage position. On clean installation will show Group and Event modules
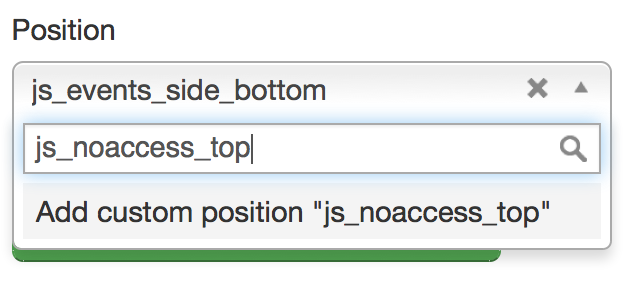
No Access Page
No access page features two module positions only
- js_noaccess_top - Shown at the top of the page
- js_noaccess_bottom Shown at the bottom of the page
Stacked Positions
Since 4.0.2: A new set of stacked module positions have been added. Simply add "_stacked" at the end of available position name and publish the modules in it
Example:
- js_side_top - will display modules in tabs
- js_side_top_stacked - will display modules stacked on top of each other
How to Insert a Module into JomSocial?
In the Joomla Administrator Backend, go to Module Manager (Extensions > Module Manager). On the Module Manager page, you can either create a new module or select an existing module you would like to place in JomSocial. In the Edit Module page, under the Details field set, there is a parameter called Position. Manually enter the name of the module position (you may refer to the list of built-in module positions above). Click Save and your module will appear in your desired area.
Adding Your Own Module Position
You can add your module position name and insert it anywhere within any JomSocial template files. The Code Snippet that does this for tabbed module layout is:
<div class="joms-module__wrapper"><?php $this->renderModules('PositionName'); ?></div>
While for the stacked layout you would use:
<div class="joms-module__wrapper--stacked"><?php $this->renderModules('PositionName_stacked'); ?></div>
Module Positions in the Templates
This is the overview of Module Positions within the JomSocial Component:
Frontpage
Profile
Group
Event
No Access
Module Class Suffix
Support for this feature is deprecated or ceased
This is an old feature that will either be, or it is already removed. You are strongly advised not to use this feature in current version of JomSocial as it's functionality have not been tested, and might not even exist.
If you want your modules to look like the rest of the JomSocial boxes, you can use these Module Suffixes:
- For jomSocial 2.6 and below - " cModule"
- For jomSocial 2.8 till JomSocial 3.2.1 - " app-box'
Why Module Class Suffix are Removed in JomSocial 4?
Module class suffixes have been used in JomSocial 3.2 and lower because it was the only way for users to style additional modules exactly as other JomSocial template elements so that they blend into design like its outlined on image bellow:
In JomSocial 4 this is not needed anymore because all modules will blend in by default